خدمات طراحی سایت چیست؟
هنگامی که به خدمات طراحی سایت فکر می کنید، احتمالاً انواع و اقسام سؤالات در ذهن شما ایجاد می شود. طراحان وب چه خدماتی ارائه می دهند؟ کسب و کار من به چه خدمات خاصی نیاز دارد؟ چگونه می توانید بدانید که خدمات یک شرکت طراحی وب برای کسب و کار شما مناسب است؟ هنگامی که به دنبال خدمات طراحی سایت هستید، مهم است شرکتی را پیدا کنید که چیزی بیش از زیبایی سایت برای عرضه داشته باشد.. شما می خواهید شرکتی که انتخاب می کنید نه تنها بتواند وب سایت شما را به صورت بصری به چیزی جذاب تبدیل کند، بلکه مطمئن شود که ویژگی های سایت در خدمت اهداف تجاری شما هستند.
سایت شما باید با هدف ساخته شود و به علایق و چالش های مشتریان بالقوه یا مخاطبان هدف شما بپردازد. همچنین باید تجربه ای را ارائه دهد که با استانداردهای صنعت همتراز باشد تا در رتبه بندی موتورهای جستجو عقب نمانید. امروزه برای یافتن خدمات طراحی وب، انتخاب های زیادی دارید، بنابراین مطمئن شوید که شرکتی که انتخاب می کنید برای تمام نیازهای شما مجهز است. پیچیده ترین بخش ساخت هر وب سایت، به ویژه برای یک سایت کاملاً جدید، تصمیم گیری در مورد طراحی آن است. یافتن قالب هایی به صورت آنلاین که برای دانلود و ویرایش رایگان هستند، سخت نیست، اما از نظر ظاهر نهایی و احساسی که می خواهید با وب سایت جدید خود به دست آورید، می توانند محدود کننده باشند. خدمات طراحی وب ترکیبی از نرم افزار، سخت افزار و منابع انسانی است. نرم افزار کدگذاری واقعی است که توسط توسعه دهندگان وب سایت انجام می شود. سخت افزار چیزی است که به وب سایت قدرت می دهد و شامل مواردی مانند فضای سرور، پهنای باند و فضای دیسک است. در نهایت، منابع انسانی شامل همه چیز از کپی رایترها گرفته تا طراحان وب و مدیران پروژه می شود.

خدمات اصلی طراحی وب سایت چیست؟
در ادامه لیستی از مواردی که معمولاً یک طراح وب مسئول آن است را برای شما آورده ایم. این لیست قطعی نیست و برخی از شرکت ها ممکن است روش مخصوص به خود را برای انجام کارها داشته باشند. اما در اینجا، ما سعی کردهایم نگاهی اجمالی به انواع کارهایی که شما بهعنوان یک مشتری میتوانید از آژانس طراحی وب خود داشته باشید ارائه دهیم:
- طراحی وب سایت سفارشی و توسعه وب
- خدمات طراحی مجدد یا بازطراحی سایت
- کمک به دامنه و میزبانی وب
- راه اندازی ) GMB نمایه کسب و کار Google)
- ساخت صفحات وب خاص
- مشاوره برندسازی
- طراحی گرافیک و طراحی لوگو
- سئو داخلی و خارجی (بهینه سازی موتور جستجو)
- تغییرات DNS
- نقشه های سایت
- جاسازی ویدیو و پیوند دادن
- ادغام فرم
- Google و سایر تأیید SERP
و اگر فکر می کردید طراحی وب ساده است، باید بگوییم که اینطور نیست. سنگ بنای یک وب سایت موفق، تجربه کاربری است و می تواند حتی خوش شانس ترین کسب و کارها را نیز شکست دهد. یک پیوند شکسته میتواند کل صفحه را از مسیر خارج کند و تصاویر یا متن از دست رفته به عنوان راههای خوبی برای دور کردن خوانندگان عمل میکند. اگر می خواهید کسب و کار شما به صورت آنلاین موفق شود، باید یک شرکت طراحی وب حرفه ای استخدام کنید.
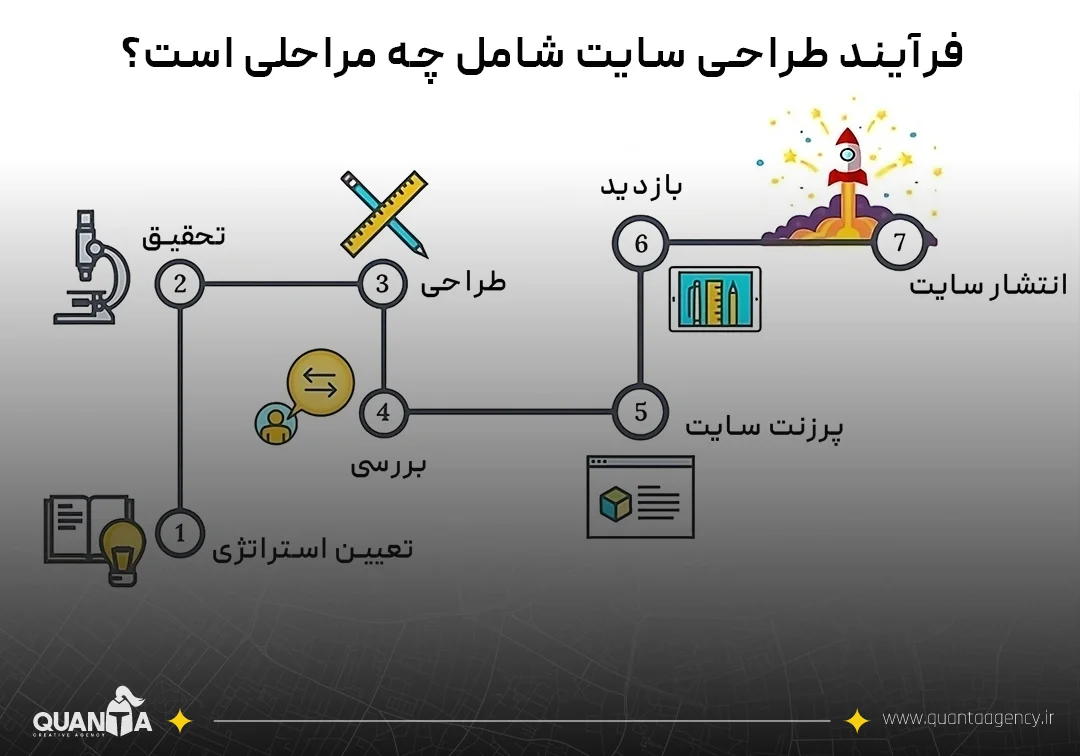
فرایند خدمات و مراحل طراحی سایت و گام های لازم برای طراحی وب چیست؟
مراحل طراحی سایت ممکن است بین توسعه دهندگان و شرکت های طراحی سایت مدت زمان متفاوتی داشته باشد و طراحی وب سایت تخصصی یک فرایند چند گامی است که نیازمند همکاری بین متخصصان مختلفی میباشد. اما در کل و به طور خلاصه شامل مراحل زیر است:
- آنالیز نیازمندیها: در این مرحله، نیازمندی ها و اهداف کسب و کار شما بررسی می شوند. این شامل تحلیل رقبا، تعیین مخاطبان هدف، نیازمندی های محتوا و قابلیت های سایت است. در این مرحله، تیم طراحی وب سایت با مشتری در ارتباط است تا نیازها و اهداف مشتری را به طور دقیق تعیین کند. این شامل بررسی مخاطبان هدف، اهداف کسب و کار، و بررسی وب سایتهای رقبا میشود.
- طراحی سایت: در این مرحله، طراحی صفحات و ساختار سایت انجام می شود. از طراحی UI/UX و طراحی گرافیکی گرفته تا طراحی صفحه اصلی، صفحات فرعی و الگوهای مختلفی که در سایت استفاده می شود.
- طراحی ساختار وب سایت: این مرحله شامل تعیین صفحات و زیر صفحات، ناوبری و ساختار منو، و جریان کاربر در سایت است.
- طراحی رابط کاربری (UI): شامل طراحی صفحات و عناصر مختلف مانند منوها، دکمهها، فرمها و تصاویر است. هدف از طراحی UI، بهبود تجربه کاربری و جذابیت وب سایت است.
- توسعه و کدنویسی: در این مرحله، تیم توسعه دهنده سایت، صفحات طراحی شده را به کد مناسب تبدیل می کنند. زیرساخت فنی سایت شامل تغییرات در فرانت اند (HTML، CSS، JavaScript) و برنامه نویسی بکاند (PHP، Python، ASP.NET و غیره) انجام می شود. در این مرحله، تیم توسعه وب سایت کدهای مورد نیاز برای ساخت وب سایت را ایجاد میکند. این شامل استفاده از زبانهای برنامهنویسی مانند HTML، CSS، JavaScript و PHP است. تیم توسعه همچنین از سیستم مدیریت محتوا (CMS) مانند WordPress، Drupal یا Joomla استفاده میکند.
- تست و ارزیابی و عیب یابی: پس از تکمیل توسعه، سایت باید توسط تیم تست و ارزیابی مورد بررسی و آزمایش قرار گیرد. در این مرحله چک می شود که سایت به درستی کار میک ند، صفحات بدون خطا هستند و تمامی قابلیت ها به درستی کار می کنند. پس از توسعه وب سایت، تیم متخصص، عملکرد وب سایت را بررسی میکنند، از صحت کدها و عملکرد عناصر مختلف اطمینان حاصل میکنند و هر گونه خطا یا مشکل را برطرف میکنند.
- راه اندازی سایت: در این مرحله، سایت در سرورهای مجازی یا سرور اختصاصی قرار می گیرد و به طور کلی آماده استفاده عموم قرار می گیرد. مرحله راه اندازی شامل شخصی سازی تنظیمات و اتصال به دامنه و سرویس های لازم است.
- بهینهسازی و سئو: در این مرحله، تیم بهینهسازی و سئو وب سایت را انجام میدهد. آنها مطمئن میشوند که وب سایت به درستی بارگذاری میشود، سرعت بارگذاری صفحات بهینه و سئو شده است.
- نگهداری و به روزرسانی: پس از راه اندازی، سایت باید مدیریت و نگهداری شود. این شامل به روزرسانی های امنیتی، پشتیبانگیری منظم و به روزرسانی محتوا و قابلیت های سایت است.
هر مرحله می تواند طولانی یا کوتاه باشد و بسته به پیچیدگی و اندازه سایت، مدت زمان کلی طراحی سایت ممکن است متفاوت باشد. همچنین، ارتباط مداوم با توسعه دهنده یا شرکت طراحی سایت نیز در هر مرحله از اهمیت بالایی برخوردار است.

طراحی تجربه کاربری اصولی
ما رفتار کاربر و نوع مخاطبان شما را در طراحی سایت در نظر میگیریم. این موضوع باعث میشود مخاطبان به راحتی به تمامی امکانات سایت دسترسی داشته باشند و تجربه مناسبی از مواجهه با سایت پیدا کنند.
طراحی رابط کاربری زیبا
آنچه ما را در طراحی سایت خاص میکند در واقع رابط کاربری است که برای سایت شما پیادهسازی میکنیم. تجربه سایتهای گذشته ما که میتوانید در نمونه کارها ببینید گویای این موضوع است که شما میتوانید با ملاحظه آنها با خیال راحت کار طراحی سایت خودتان را به ما بسپارید.

معماری محتوای سایت
معماری سایت اگر در ابتدا به درستی طراحی نشود شما در آینده نزدیک مجبور به تغییر ساختار آن خواهید بود که دردسر و هزینه برای شما خواهد داشت. ما طبق بررسیهای لازم که با شما صورت میدهیم، بهترین معماری محتوایی را برای سایت شما در نظر میگیریم و بر اساس آن سایت شما را طراحی میکنیم.
مطابق دانش فنی روز دنیا
سایتهایی که توسط تیم ما طراحی میشود از جدیدترین دانش طراحی و فنی بهره میبرد و شما را نسبت به رقبای داخلی و خارجی در جایگاه مناسبی قرار خواهد داد.
رعایت اصول اولیه سئو طراحی سایت
اگر تیم طراح سایت آشنایی کافی با اصول سئو سایت داشته باشند شما در پلن مارکتینگ خود بسیار جلو افتاده و نیازی به هزینه مجدد برای بهینه سازی اولیه نیستید و توسعه آن را در دستور کار خود قرار میدهید. ما اصول اولیه سئو را در سایتی که به شما تحویل میدهیم رعایت میکنیم.
مشاوره طراحی سایت تخصصی
خدمات مشاوره طراحی وب سایت برای کسب و کارهایی که به دنبال ایجاد یک حضور آنلاین حرفه ای و موثر هستند ضروری است. با وجود وبسایتهای زیادی که برای جلب توجه رقابت میکنند، داشتن وبسایتی که برجسته باشد و برند و پیام شما را به طور مؤثر به مخاطبان هدف شما منتقل کند، مهم است. خدمات مشاوره طراحی وب سایت طیف وسیعی از تخصص ها را ارائه می دهد، از ایجاد یک وب سایت از ابتدا تا طراحی مجدد یک وب سایت موجود برای بهبود عملکرد و تجربه کاربری آن. هدف ایجاد وب سایتی است که از نظر بصری جذاب، کاربر پسند و بهینه شده برای موتورهای جستجو باشد.
مشاوران می توانند در مورد طراحی کلی وب سایت از جمله طرح بندی، طرح های رنگی، فونت ها و گرافیک مشاوره ارائه دهند. آنها همچنین می توانند در مورد محتوای وب سایت مشاوره دهند و اطمینان حاصل کنند که به خوبی نوشته شده است، خواندن آن آسان است و جذاب است. خدمات مشاوره طراحی وب سایت همچنین می تواند به جنبه های فنی مانند عملکرد وب سایت، ناوبری و دسترسی کمک کند. آنها می توانند اطمینان حاصل کنند که وب سایت سازگار با موبایل و واکنش گرا است، بنابراین می توان آن را در هر دستگاهی مشاهده کرد.
به طور کلی، خدمات مشاوره طراحی وب سایت می تواند به کسب و کارها کمک کند تا وب سایتی ایجاد کنند که از نظر بصری جذاب، کاربر پسند و بهینه شده برای موتورهای جستجو باشد. این می تواند به افزایش ترافیک، تعامل و در نهایت منجر به تبدیل و فروش بیشتر کمک کند.
خدمات پشتیبانی سایت
خدمات وب مستر یک جنبه ضروری برای نگهداری یک وب سایت است که از اجرای کارآمد و مؤثر آن اطمینان حاصل می کند. وب مسترها مسئول مدیریت جنبه های مختلف یک وب سایت از جمله طراحی، محتوا، عملکرد و امنیت هستند. آنها کار می کنند تا اطمینان حاصل کنند که یک وب سایت کاربر پسند است و در دستگاه ها و پلتفرم های مختلف عملکرد خوبی دارد. برخی از وظایف اصلی که وب مسترها انجام می دهند عبارتند از به روز رسانی و نگهداری محتوای وب سایت، نظارت بر ترافیک سایت، بهینه سازی عملکرد سایت، عیب یابی مشکلات فنی و مدیریت امنیت وب سایت که البته این موارد شامل وظایف سئوکار هم می شود. آنها همچنین اطمینان حاصل می کنند که وب سایت با آخرین استانداردها و دستورالعمل های وب مطابقت دارد و اطمینان می دهند که برای همه کاربران قابل دسترسی است.
علاوه بر این وظایف فنی، وب مسترها همچنین با صاحبان وب سایت برای توسعه استراتژی هایی برای بهبود عملکرد وب سایت و دستیابی به اهداف تجاری همکاری نزدیک دارند. آنها ممکن است مشاوره و راهنمایی در مورد طراحی وب سایت، تولید محتوا، بهینه سازی موتورهای جستجو و آنلاین ارائه دهند بازار یابی. به طور کلی، خدمات وب مستر نقش مهمی در تضمین موفقیت یک وب سایت و دستیابی به اهداف مورد نظر خود دارد. با همکاری با یک وب مستر با تجربه و آگاه، صاحبان وب سایت می توانند اطمینان حاصل کنند که وب سایت آنها برای عملکرد، امنیت و تجربه کاربری بهینه شده است.
انواع خدمات طراحی سایت به چه مواردی تقسیم می شود؟
خدمات طراحی سایت می تواند در قالب ها و انواع مختلفی ارائه شود، در زیر به برخی از اصلی ترین انواع خدمات طراحی سایت اشاره می کنیم:
طراحی سایت استاتیک یا ایستا
در طراحی سایت استاتیک یا ایستا، صفحات سایت به صورت ثابت طراحی می شوند. سایت استاتیک به صورت HTML/CSS بدون استفاده از پایگاه داده و قابلیت های پیچیده توسعه می یابد. این نوع سایت مناسب برای ارائه اطلاعات ساده و معرفی کسب و کار است.
سایت استاتیک (Static Website) که به آن سایت ایستا نیز گفته می شود، یک نوع سایت است که صفحات آن به صورت ثابت طراحی شده و محتوای صفحات آن تغییر نمی کند. در این نوع سایت، از فایل های ساختاری مانند HTML و CSS استفاده می شود و بدون نیاز به پایگاه داده یا سیستم مدیریت محتوا (CMS) عمل می کند.
طراحی سایت استاتیک دارای مزایای بسیار است که در ادامه به برخی از آنها می پردازیم.
- سرعت بارگیری بالا: به دلیل استفاده از فایل های ساختاری ساده تر، سایت استاتیک دارای سرعت بارگیری بالا است و کاربران می توانند به سرعت و آسانی به محتوای سایت دسترسی پیدا کنند.
- امنیت بالا: سایت استاتیک ساده تر و کمتری تهدید امنیتی دارد. اجزا استاتیک سایت به صورت ثابت هستند؛ بنابراین حملات امنیتی مربوط به پایگاه داده و سیستم مدیریت محتوا (CMS) در این نوع سایت وجود ندارد.
- هزینه کمتر: طراحی سایت استاتیک هزینه کمتری نسبت به سایت های پویا دارد؛ زیرا نیاز به توسعه پیچیده تر و استفاده از پایگاه داده را ندارد.
- دسترسی به منابع ساده: برای توسعه و به روزرسانی سایت استاتیک، نیازی به مهارت های برنامه نویسی پیچیده نیست. در صورتی که صفحات سایت نیاز به تغییر داشتند، می توان به راحتی محتوا را اصلاح کرد.
در مقابل طراحی سایت استاتیک دارای یکسری معایب نیز می باشد، از جمله:
- کمبود قابلیت ها: به دلیل کمبود سیستم مدیریت محتوا (CMS) و پایگاه داده، سایت استاتیک از قابلیت های پیشرفته مانند جستجو، فیلترینگ، امکانات عضویت و فروشگاهی بدون استفاده از نرم افزار فراهم نمی کند.
- دشواری در به روزرسانی: زمانی که صفحات سایت نیاز به تغییر داشتند، نیاز است که فایل های HTML یا CSS مربوط به آنها بهروزرسانی شوند. این کار نیازمند توانمندی توسعه دهنده برنامه نویسی است و ممکن است زمانبر باشد.
- پیچیدگی توسعه و گسترش سایت: سایت استاتیک برای مقیاس پذیری و گسترش بیشتر به میزبانی اضافی نیاز دارد و می تواند در مواردی محدودیت داشته باشد. در نهایت، انتخاب بین طراحی سایت استاتیک و سایت های پویا بستگی به نیازها و اهداف شما دارد. اگر نیاز به قابلیت ها و امکانات پیشرفته تر دارید، ممکن است لازم باشد به سایت پویا روی بیآورید. اما اگر فقط نیاز به یک سایت ساده و ارائه اطلاعات ثابت دارید، سایت استاتیک ممکن است گزینه مناسبی برای شما باشد.

طراحی سایت داینامیک یا پویا
در طراحی سایت داینامیک یا پویا، از زبان های برنامهنویسی مانند PHP، ASP.NET و Python و استفاده از پایگاه داده برای طراحی سایت استفاده می شود. این نوع سایت ها قابلیت های پیچیده تری نظیر سیستم مدیریت محتوا (CMS)، فروشگاه آنلاین و قابلیت عضویت را دارند.
سایت داینامیک (Dynamic Website) که به آن سایت پویا نیز گفته می شود، یک نوع سایت است که صفحات آن به صورت داینامیک و با استفاده از پایگاه داده و سیستم مدیریت محتوا (CMS) ساخته می شوند. در این نوع سایت، از زبان های برنامهنویسی مانند PHP، ASP.NET و Python برای تولید محتوا و قابلیت های پویا استفاده می شود.
مزایای طراحی سایت داینامیک عبارتند از:
- امکان تغییر و به روزرسانی آسان: برای اصلاح یا به روز رسانی محتوای سایت، نیازی به دستکاری فایل های ساختاری HTML یا CSS نیست. با استفاده از سیستم مدیریت محتوا، می توانید به راحتی محتوا، تصاویر، محصولات و صفحات جدید را اضافه و ویرایش کنید.
- قابلیت افزایش قابلیت ها: با استفاده از سایت پویا، می توانید قابلیت های پیچیده تری را ایجاد کنید. مانند سیستم مدیریت کاربران، فرم های تماس، همکاری و عضویت، فروشگاه آنلاین، ارسال خبرنامه و غیره.
- استفاده از پایگاه داده: با استفاده از پایگاه داده، امکان ذخیره و مدیریت اطلاعات برای سایت داینامیک فراهم م یشود. این اطلاعات می تواند شامل محتوا، تصاویر، محصولات، نظرات کاربران و دیگر اطلاعات مربوط به کسب و کار شما باشد.
- امکان توسعه و گسترش: یکی از مزیت های سایت پویا، امکان توسعه و گسترش آن است. با افزودن تابعیت ها و قابلیت های جدید، میت وانید سایت را بر اساس نیازهای جدید خود سفارشی کنید و به راحتی آن را تغییر دهید.
- بهبود تجربه کاربری: با استفاده از سایت پویا، می توانید تجربه کاربری بهتری را برای کاربران فراهم کنید. از قابلیت های مانند جستجو، فیلترینگ، صفحهبندی راحت و قابلیت ارتباط مستقیم با کاربران استفاده کنید.
معایب طراحی سایت داینامیک عبارتند از:
- هزینه بالاتر: طراحی و توسعه سایت داینامیک ممکن است هزینه بیشتری نسبت به سایت استاتیک داشته باشد. زیرا نیاز به توسعه پیچیده تر و استفاده از پایگاه داده و سیستم مدیریت محتوا را دارد.
- پیچیدگی در امنیت: با کلیه قابلیت ها و پنجره های ارتباطی اضافی، سایت داینامیک ممکن است به خطرات امنیتی بیشتری دچار شود؛ لذا لازم است نسبت به امنیت سایت دقت ویژه ای داشته باشید.
- سرعت بارگیری کمتر: با وجود استفاده از پایگاه داده و قابلیت های پویا، سایت داینامیک ممکن است دارای سرعت بارگیری کمتری نسبت به سایت استاتیک باشد. این مسئله، بهینه سازی همیشگی برای بهبود سرعت و عملکرد سایت ممکن است نیاز داشته باشد.
به طور خلاصه، طراحی سایت داینامیک قابلیت های پیشرفته تر و امکانات گسترده تری برای کسب و کارها فراهم می کند. با این حال، هزینه بالاتر و مدیریت امنیتی بیشتری نیاز برای این وبسایت ها نیاز است. انتخاب بین سایت داینامیک و سایت استاتیک بستگی به نیازها و اهداف شما دارد.
طراحی سایت با php
PHP یک زبان برنامه نویسی متن باز، سمت سرور و HTML است که برای ایجاد صفحات وب پویا از آن استفاده میشود، منظور از منبع باز بودن PHP این است که به صورت رایگان در دسترس عموم قرار دارد. طراحی سایت با php میتواند هر کاری را که هر برنامه CGI میتواند انجام دهد، انجام دهد، اما نقطه قوت آن در سازگاری آن با بسیاری از انواع پایگاه داده است.
PHP به توسعهدهندگان وب اجازه میدهد تا محتوای پویا ایجاد کنند و با پایگاه دادهها تعامل داشته باشند، در واقع میتوان گفت این زبان برنامهریزی برای طراحی ظاهر سایت کاری انجام نمیدهد و در بخش ارائه اطلاعات مختلف به پایگاه دادههای سایت (Database) فعالیت میکند. PHP به دلیل سادگی، سرعت و انعطافپذیری– ویژگیهایی که آن را به سنگ بنای دنیای توسعه وب تبدیل کرده است- شناخته میشود.

طبق آمار PHP توسط 79.1٪ از تمام وبسایتها با برنامهنویسی سمت سرور شناخته شده استفاده میشود، و حتی استفاده از آن در دههی گذشته رو به افزایش بوده است. از جمله بزرگترین پلتفرم های وب که از PHP به عنوان زبان برنامهنویسی استفاده میکنند میتوان به فیسبوک، ویکیپدیا، وردپرس و زوم اشاره کرد.
چرا باید با php طراحی سایت انجام دهیم؟
در طول سالیان گذشته گزینههای مختلفی برای توسعهوب در دسترس طراحان و توسعهدهندگان وب بوده است. برای اولین بار، طراحی سایت با زبان HTML ساده شروع شد، سپس HTML با CSS جایگزین شده و نهایتا این دو زبان با هم ترکیب و مورد استفاده طراحان وب قرار گرفت. با پیشرفت تکنولوژی و ظهور وبسایتهای پویا دو انتخاب اصلی پیش روی طراحان سایت وجود داشت: ASP و PHP.
با توجه به نظرسنجیهای صورت گرفته نتیجه حاصله محبوبیت بالای 82 درصدی PHP نسبت به سایر زبانهای برنامهنویسی بود، در حالیکه آمار درصد استفاده کمتر از 16 درصدی از ASP.NET را نشان میدادند. PHP بیشتر به لطف ادغام آسانتر با لینوکس ثابت کرده است که موفقتر از سایر زبانهای برنامهنویسی عمل کرده است. و از آنجایی که سیستم عاملهای منبع باز لینوکس بر روی اکثر سرورهای وب اجرا میشوند، بنابراین استفاده از PHP بسیار منطقی به نظر میرسد.
مزایای طراحی سایت با php
PHP امروزه یکی از کاربردیترین زبانهای توسعه وب در جهان است. طیف وسیعی از عملکردهای آن، مجموعهای شگفت انگیز از افزونهها برای گسترش عملکردها، طبیعت منبع باز و پشتیبانی عظیم جامعه آنلاین، PHP را به محبوبیت همیشگی در میان تازهکارها و همچنین آژانسهای توسعه تاسیس در سراسر جهان تبدیل کرده است.
بنابراین چه چیزی باعث می شود PHP زبان برنامه نویسی بسیار محبوب و پرکاربرد در سراسر جهان باشد؟ مزایای زیادی وجود دارند که PHP را نسبت به زبانهای دیگر محبوبتر میکند که عبارتند از:
- یادگیری آن آسان و ساده است
PHP یکی از سادهترین زبانهای برنامهنویسی در نظر گرفته میشود. در مقایسه با سایر زبانهای وب، PHP نیازی به مطالعه زیاد و فشرده ندارد. سینتکس PHP منطقی و به خوبی سازماندهی شده است، حتی توابع فرمان نیز به راحتی قابل درک هستند، زیرا به توسعهدهنده وب میگویند که چه عملکردی را انجام میدهند. در نتیجه، در صورت استفاده از این زبان برنامهنویسی کار ایجاد و بهینهسازی وب برای توسعه دهندگان وب بسیار آسان است. - بسیار انعطافپذیر است
PHP چه در طول یک پروژه در حال انجام و چه پس از اتمام پروژه بسیار انعطافپذیر است. انعطافپذیری در یک زبان برنامهنویسی بسیار مهم است، زیرا عملکرد میتواند در هر زمان در طول یک پروژه تغییر کند. بهترین بخش در مورد PHP امکان ایجاد تغییرات حتی پس از شروع پروژه است و این باعث صرفهجویی در وقت ارزشمند توسعهدهندگان وب میشود. یعنی یک توسعهدهنده نیازی به نوشتن کدهای جدید یا توابع دستوری جدید ندارد، زیرا تغییرات در کدها و توابع موجود قابل انجام و استفاده است. - یکپارچه سازی و سازگاری آسان
PHP با اکثریت سیستم عاملها سازگار است. به راحتی میتواند روی پلتفرمهای مختلف از جمله یونیکس، سولاریس و لینوکس اجرا شود. از آنجایی که میتوان آن را بدون تلاش با سایر فناوریها مانند جاوا ادغام کرد، نرمافزار موجود نیازی به توسعه مجدد ندارد و این خود به نوعی صرفهجویی در وقت و پول است. - عملکرد کارآمد
بسته به نحوه کدهای توسعهدهنده وب، PHP این پتانسیل را دارد که به یک زبان کارآمد تبدیل شود و میتوان از آن برای ایجاد تعداد زیادی از برنامهها استفاده کرد. معمولا زمانی که یک وبسایت دارای چندین صفحه وب باشد، این زبان برنامهنویسی انتخابی است. - مقرون به صرفه
PHP یک زبان وب منبع باز است، از این رو کاملا رایگان است. هیچ هزینهای برای خرید مجوزها یا نرمافزارهای گرانقیمت برای استفاده از این زبان وجود ندارد و میتواند به طور موثر با پایگاه دادههای مختلف مانند MySQL، Apache و PostgreSQL کار کند. - به برنامه نویس وب کنترل بیشتری میدهد
در مقایسه با سایر زبانهای برنامه نویسی، PHP به توسعهدهنده وبسایت اجازه میدهد تا کنترل بیشتری داشته باشد. برنامهنویسان در هنگام استفاده از PHP نباید نگران قرار دادن کدها در جای مناسب باشند، زیرا بین تگها نوشته میشود. از این رو، توابع و کدها تا زمانی که درون تگها هستند، لازم نیست به ترتیب خاصی نوشته شوند.
طراحی سایت با .net
طراحی سایت با استفاده از ASP.NET یکی از روش های محبوب و قدرتمند در توسعه وب است. ASP.NET یک فریمورک توسعه وب است که توسط شرکت مایکروسافت توسعه داده شده است. این فریمورک جزئی از فناوری های .NET است و از زبان های برنامه نویسی مختلفی مانند C# و Visual Basic استفاده می کند. طراحی سایت با .net دارای مزایا و قابلیتهای بسیاری است که عبارتند از:
- برنامهنویسی سمت سرور
با استفاده از ASP.NET، می توانید قابلیت های پیچیده و پویا را از طریق برنامه نویسی سمت سرور پیادهسازی کنید. این قابلیت ها شامل استفاده از پایگاه داده، ارتباط با سرویس های دیگر و پردازش پیچیده راحت تر هستند. - پشتیبانی از ابزارهای توسعه
با استفاده از ASP.NET، می توانید از ابزارهای توسعه متنوعی مانند Visual Studio استفاده کنید. این ابزارها نیازهای شما را در مورد طراحی، توسعه و تست سایت سادهتر می کنند. - امنیت بالا
ASP.NET دارای امنیت بالایی است و به شما امکان می دهد از مکانیزم های مختلفی مانند نحوه مدیریت دسترسی و فیلترینگ ورودی ها استفاده کنید. - قابلیت انعطاف پذیری
طراحی سایت با استفاده از ASP.NET به شما اجازه می دهد تا قابلیت انعطاف پذیری و مقیاس پذیری بسیار بالایی داشته باشید. در واقع با استفاده از ASP.NET، می توانید سایت خود را به راحتی توسعه و گسترش دهید. - پرفورمنس بالا
با استفاده از بهین هسازیها و رویکردهای بهین هسازی موجود در ASP.NET، می توانید سایت با عملکرد بالا و زمان بارگیری کوتاه تری ایجاد کنید.

همچنین، ASP.NET دارای معایبی نیز است که عبارتند از:
- آموزش و یادگیری: یادگیری ASP.NET و تسلط بر آن نیازمند زمان و تلاش است. مثلاً برای یادگیری C# به عنوان زبان برنامهنویسی مورد استفاده در ASP.NET، نیاز به تمرین و تجربه است.
- هزینه مالی بالا: استفاده از ابزارهای توسعه اختصاصی برای ASP.NET و نیاز به سرورهای قدرتمند ممکن است هزینه بالایی را برای استقرار و بهرهبرداری از سایت داشته باشد.
- پیچیدگی: طراحی و توسعه سایت با استفاده از ASP.NET ممکن است پیچیدگی هایی داشته باشد، به خصوص برای پروژه های بزرگ و پیچیده. با توجه به مزایا و معایب طراحی سایت با ASP.NET، انتخاب این فناوری بستگی به نیازها و اهداف شما دارد. اگر قابلیت های پیچیده تر و قدرتمندی را نیاز دارید و آمادگی برای پرداخت هزینه بیشتری دارید، طراحی سایت با استفاده از ASP.NET می تواند یک گزینه عالی برای شما و کسب و کارتان باشد.
طراحی سایت فروشگاهی
طراحی سایت فروشگاهی در دنیای امروز که تمامی کسب و کارها به اینترنت بستگی دارد، جزو مسائلی است که ذهن افراد را به خود درگیر کرده است؛ چرا که اغلب افراد جامعه به تأثیر و اهمیتی که داشتن یک وبسایت بر دیده شدن کسب و کار آنها می گذارد واقف هستند. در واقع تمام کسب و کارهای امروزی برای اینکه سطح درآمد خود را افزایش داده و کسب و کار خود را توسعه دهند سعی دارند که با توجه به نوع کسب و کار خود به طراحی سایت فروشگاهی اقدام کنند؛ چرا که از جمله مهمترین مسائلی که موجب دیده شدن کسب و کارها میشود، راه اندازی و طراحی فروشگاه اینترنتی است.
افراد با استفاده از طراحی وب سایت فروشگاهی می توانند علاوه بر اینکه کسب و کار خود را به دیگران بشناسانند و افراد را با فعالیت خود آشنا کنند، می توانند به فروش محصولاتی که عرضه می کنند نیز بپردازند. حال با توجه به اینکه امروزه صدها راه برای طراحی سایت و فروشگاه اینترنتی از جمله طراحی فروشگاه با لاراول، وردپرس، به صورت اختصاصی و ... وجود دارد، انتخاب روش مناسب که پاسخگوی نیازهای افراد باشد ممکن است کمی سخت شود.
پروسه طراحی سایت فروشگاهی شامل ایجاد یک پلتفرم آنلاین برای فروش محصولات و خدمات است. شرایط و امکانات طراحی سایت فروشگاهی بستگی به نیازها و اهداف شما دارد، اما تعدادی از امکانات و شرایط مهم در طراحی سایت فروشگاهی عبارتند از:
- سیستم مدیریت محتوا (CMS) : CMS برای مدیریت محتوا و محصولات فروشگاه الکترونیکی بسیار حیاتی است. این سیستم به شما امکان می دهد محصولات را بهروزرسانی، اضافه کردن تصاویر و جزئیات محصولات، پیگیری سفارشات مشتریان و مدیریت محتواهای دیگر را با سهولت انجام دهید.
- صفحه محصولات: طراحی سایت فروشگاهی باید شامل قالب های مناسبی برای نمایش محصولات باشد. هر محصول باید در یک صفحه جداگانه با جزئیات، تصاویر، قیمت، ویژگیها و بخش های دیگر نمایش داده شود. همچنین، باید امکان افزودن به سبد خرید و خرید آنلاین وجود داشته باشد.
- سبد خرید و پرداخت آنلاین: وجود سیستم سبد خرید و امکان پرداخت آنلاین بسیار مهم است. مشتریان باید بتوانند محصولات مورد نظر خود را به سبد خرید اضافه کنند و سپس با استفاده از درگاه پرداخت آنلاین پرداخت را انجام دهند.
- سیستم مدیریت سفارشات: طراحی سایت فروشگاهی باید قابلیت مدیریت سفارشات را داشته باشد. شما باید بتوانید سفارشات مشتریان را دریافت کنید، آنها را پردازش کنید و به آنها اطلاعات درباره وضعیت سفارشات خود ارائه دهید.
- امکان جستجو: در سایت فروشگاهی، باید امکان جستجوی محصولات بر اساس عنوان، ویژگیها یا دسته بندیها وجود داشته باشد. این قابلیت به مشتریان کمک می کند به راحتی به محصول مورد نظر دسترسی پیدا کنند.
- طراحی ریسپانسیو: سایت فروشگاهی باید برای هر نوع دستگاه و اندازه صفحه قابل مشاهده و قابل استفاده باشد. طراحی ریسپانسیو، به معنای تطبیق خودکار سایت با اندازه صفحه نمایش دستگاه کاربر، اهمیت بسیاری دارد.
- امنیت: امنیت در سایت فروشگاهی بسیار حیاتی است. از قفل SSL برای ارتباطات رمزگذاری شده، محافظت از اطلاعات مشتریان، مانیتورینگ رویدادهای امنیتی و قوانین پایتختی مانند محافظت از حریم خصوصی تا آسیب پذیری های امنیتی بررسی شده، همه باید در نظر گرفته شود.
- امکانات فروشگاهی پیشرفته: طراحی سایت فروشگاهی ممکن است شامل امکاناتی مانند تخفیفها و کوپن های تخفیف، بررسی ها و نظرات مشتریان، ارسال خبرنامه، ویژگی های بیشتر برای حساب کاربری و غیره باشد.
از طراحی سایت فروشگاهی با استفاده از سیستم های مدیریت محتوا فروشگاهی مانند WooCommerce برای WordPress یا Magento می توانید استفاده کنید. این سیستمها امکانات و گزینه های متنوعی برای طراحی و توسعه سایت فروشگاهی را ارائه می دهند. همچنین، توجه به طراحی زیبا و کاربرپسند نیز در طراحی سایت فروشگاهی بسیار مهم است.
در این نوع طراحی، سیستم های فروشگاهی آنلاین توسعه داده می شوند. این سایت ها از قابلیت هایی مانند مدیریت محصولات، سبد خرید، پرداخت آنلاین و مدیریت سفارشات برخوردار هستند.
طراحی سایت وردپرسی
طراحی سایت وردپرسی به معنای ساخت و طراحی یک وبسایت با استفاده از سیستم مدیریت محتوا وردپرس (WordPress) است. وردپرس یکی از محبوبترین و قدرتمندترین CMS ها (سیستم مدیریت محتوا) است که توسط مجموعه وردپرس توسعه داده شده است. این سیستم به شما امکان می دهد تا وبسایتها را بدون نیاز به دانش برنامه نویسی توسعه دهید و محتواهایی نظیر مطالب بلاگ، صفحات، پستها، تصاویر و جداول را به راحتی مدیریت کنید.
وردپرس نسبت به سایر سیستم های مدیریت محتوا (CMS) برخی از برتر یها را دارد که یکی از اصلیترین برتری های وردپرس، سهولت استفاده آن است. رابط کاربری ویرایشگر مطلب وردپرس ساده و قابل فهم است و در کمترین زمان ممکن به شما اجازه می دهد محتواهای خود را ایجاد و ویرایش کنید. همچنین افزونهها و قالب های مناسبی برای وردپرس وجود دارند که سبب می شود تنظیمات و سفارشی سازیها را به راحتی انجام دهید.
همچنین وردپرس به شما امکان می دهد سایت خود را به صورت کاملاً سفارشی طراحی کنید. با وجود قالبها و افزون ههای قدرتمند، شما قابلیت سفارشیسازی را برای رنگها، فونتها، صفحه ها، پستها و محتواهای دیگر دارید.

از دیگر ویژگی های این است که این سیستم یک جامعه بزرگ کاربری و برنامهنویسی دارد که افزونهها و قالب های بسیاری برای آن توسعه داده شده است. شما می توانید از این منبع غنی برای یافتن افزونهها و قالبهای مناسب برای نیازهای خود استفاده کنید. یکی دیگر از مزیت های وردپرس این است که به عنوان یک CMS محبوب، بهروزرسانی های منظم در دسترس است. این به شما کمک می کند تا سایت خود را در برابر تهدیدات امنیتی محافظت کنید و از آخرین ویژگیها بهرهمند شوید.
وردپرس به شما ابزارها و افزونه هایی را می دهد تا بهینهسازی سئو را برای سایت خود انجام دهید. این شامل ایجاد URL های خوانا، تولید نقشه سایت XML، بهینهسازی کلمات کلیدی و بسیاری از ویژگی های سئو دیگر است. علاوه بر این، وردپرس با بیش از 40٪ از بازار CMS جهان، یکی از بزرگترین جوامع و پشتیبانی های آنلاین را داراست. شما می توانید از راهنماها، افزونهها، قالبها، اخبار و منابع دیگر ارائه شده توسط جامعه استفاده کنید. استفاده از این سیستم مدیریت محتوا به طور کلی ارزانتر از ایجاد یک سایت اختصاصی است. بسیاری از قالبها و افزونه های وردپرس به صورت رایگان در دسترس هستند و برخی از قسمت های کاملتر واجد هزینه هستند. با استفاده از افزونه های فروشگاهی وردپرس مانند WooCommerce، شما می توانید یک سیستم فروشگاهی قدرتمند را به سادگی به سایت خود اضافه کنید.
ناگفته نماند هرچند وردپرس بسیار قوی و منعطف است، اما انتخاب یک CMS مناسب بستگی به نیازها و اهداف شما دارد. اگر نیاز به سفارشی سازی بیشتر و کنترل کاملتر دارید، ممکن است به سیستم مدیریت محتوا دیگری نیاز داشته باشید.
طراحی سایت شرکتی
با طراحی سایت شرکتی و با تبدیل شرکت یا کسب و کار خود به یک برند معروف، می توانید با داشتن یک سایت کسب و کار، تاثیر گذاری قابل توجهی را در بازار داشته باشید.
در این روزها، کاربران برای استخدام یا همکاری با یک شرکت، با جستجوی نام شرکت مورد نظر، اطلاعات مربوط به آن را دریافت می کنند. بنابراین، با داشتن یک سایت شرکتی بسیار جذاب و حرفهای، می توانید شرکت خود را به صورت منحصر به فرد در فضای بزرگ اینترنت معرفی کرده و به کسب و کارتان جلوهای زیبا و جذاب ببخشید.
در واقع طراحی سایت شرکتی به عنوان یک وجه ارتباطی اساسی بین شرکت و مشتریان موجود و آینده، بسیار مهم است و برای ارتقای کسب و کار شما نقش حیاتی دارد؛ زیرا در دنیای امروز، مردم برای اطلاعات بیشتر درباره یک شرکت، خدمات یا محصولات آن، به سایت شرکت مراجعه می کنند. یک سایت شرکتی حرفهای و جذاب، به عنوان یک رسانه معتبر به شناخت و اطلاعات شرکتتان کمک می کند و اعتبار شما را در نظر مخاطبانتان افزایش می دهد.
سایت شرکتی به شما امکان می دهد به راحتی خدمات و محصولات خود را به نمایش بگذارید و با استفاده از تصاویر و متن، اطلاعات کافی را درباره آنها ارائه کنید. همچنین، شما می توانید برنامهها، تخفیفها، اخبار و بروزرسانی های شرکت را اعلام کنید. علاوه بر این، طراحی سایت شرکتی به شما امکان م یدهد با مشتریانتان به صورت مستقیم و بدون واسطه در ارتباط باشید. شما می توانید فرم تماس، نظرسنجی و قسمت نظرات و پیشنهادات را در سایت قرار دهید تا مشتریان بتوانند با شما در ارتباط باشند و نیازها و نظرات خود را بازگو کنند.
سایت شرکتی بهینه شده و با رعایت نکات سئو، می تواند رتبه سایت شما در موتورهای جستجو را بهبود بخشید. این به معنی افزایش دیده شدن شما در نتایج جستجوی گوگل و جلب توجه بیشتر کاربران است. یک سایت شرکتی حرفهای و عالی باعث افزایش اعتماد مشتریان به شما و برند شرکتتان خواهد شد. وجود یک پورتفولیو ارزشمند، شواهدی از تجربه قبلی مشتریانتان و نمایش مشتریان راضی و موفق اطراف شما، قدرت اقناع بیشتری را به شما می دهد.
سایت شرکتی باید قابل دسترسی و کاملاً قابل استفاده برای مشتریان باشد. در دنیای دیجیتال امروز، کاربران انتظار دارند تا با چند کلیک ساده به اطلاعات مورد نیاز خود دست پیدا کنند. در نتیجه، دقت به طراحی و تجربه کاربری (UX) سایت شما بسیار اهمیت دارد؛ بنابراین یک سایت شرکتی مدرن و حرفهای به شما کمک می کند در بازار رقابتی کنونی جایگاه مناسبی داشته باشید. با ارائه اطلاعات کامل و جذاب برای مشتریان، شما می توانید با سایر رقبا رقابت کنید و در نتیجه بازدهی و درآمد خود را افزایش دهید.
در نهایت در دنیای مدرن امروزی، برای ارتقای کسب و کار شما توصیه می شود یک سایت شرکتی حرفهای و جذاب را طراحی کنید تا بتوانید از مزایا و فوایدی که آن به شما می دهد بهرهبرداری کنید.
طراحی سایت خلاق
طراحی سایت خلاق به معنای ساخت یک وبسایت با استفاده از ایدهها و طرحهای منحصربهفرد و نوآورانه است. این نوع طراحی سعی میکند با استفاده از الگوهای طراحی منحصربهفرد، ارتباط بصری قوی و تجربه کاربری منحصربهفردی را برای کاربران ایجاد کند.
یک سایت خلاقانه و منحصربهفرد میتواند توجه کاربران را به خود جلب کند. از طریق استفاده از طرحها، رنگها و المانهای بصری جذاب، میتوانید کاربران را مشتاق کنید و این باعث میشود تا کسب و کار شما بیشتر دیده شود. با داشتن یک طراحی سایت خلاق، میتوانید از رقبا متمایز شوید و برای کاربران خود یک تجربه منحصربهفرد ایجاد کنید. طراحی خلاقانه میتواند تصویر کسب و کار شما را برجسته کند و به ارتقای نگرش و موقعیت شما در صنعت کمک کند.
همچنین طراحی سایت خلاقانه میتواند تجربه کاربری بهتری را برای مشتریانتان فراهم کند. با استفاده از المانها و تکنیکهای واکنش گرا و تعاملی، میتوانید کاربران را راحتتر هدایت کنید و فرآیند مشتری به سمت خرید و تعامل با شما را سادهتر کنید.
یک سایت حرفهای و خلاق میتواند اعتماد مشتریان را به برند شما افزایش دهد. هنگامی که یک کاربر با یک سایت جذاب و خوش طراحی روبرو میشود، به راحتی میتواند اعتماد خود را نسبت به شما برای خرید و همکاری بیاندازد. علاوه بر این از طریق یک سایت خلاقانه میتوانید برندتان را به درستی به نمایش بگذارید و روند شناسایی و انتشار برندتان را تقویت کنید. با استفاده از الگوها و طرحهای خاص، میتوانید شناساگر برند خود را در ذهن مخاطبان جابیان کنید.
با استفاده از المانهای خلاقانه و تعاملی، میتوانید ارتباط بهتری با مشتریان خود برقرار کنید. از طریق فرمهای تماس و امکانات تعاملی دیگر، کاربران میتوانند راحتتر با شما در ارتباط باشند و از خدمات و محصولات شما بهتر استفاده کنند. به طور کلی، طراحی سایت خلاق به شما کمک میکند تا برندتان را بهتر به نمایش بگذارید، بازدیدکنندگان را جذب کنید و تجربه کاربری برتری را برای مشتریان ایجاد کنید. این در نهایت میتواند به رشد و موفقیت کسب و کار شما کمک کند.
طراحی سایت اختصاصی
طراحی سایت اختصاصی به معنای ساخت وب سایتی است که بر اساس نیازها، الگوهای طراحی خاص و محتواهای منحصربهفرد شرکت یا کسب و کار خاصی طراحی و توسعه میشود. سایت اختصاصی بهینه سازی شده و هماهنگ با استراتژی و اهداف شرکت شما حرفهای ترین حالت طراحی سایت است و به استفاده از ابزارها و تکنولوژیهای پیشرفته برای بهبود تجربه کاربری و ارتباط با مشتریان میپردازد.
سایت اختصاصی به شما اجازه میدهد تا برند خود را بهینه تر به نمایش بگذارید و ارتباط و هماهنگی مطابقت بیشتری بین طرح و ظاهر سایت و موارد دیگر که در پیامدهای برند شما نشان دهنده مفهوم و جو برند هستند، داشته باشید.
طراحی سایت اختصاصی به شما امکان میدهد تجربه کاربری بیشتر و بهتری ارائه دهید. با استفاده از طراحی منحصربهفرد، المانهای تعاملی و رابط کاربری شخصی شده، کاربران به راحتی میتوانند با سایت شما تعامل کنند و خدمات شما را بهتر درک کنند. همچنین، شما میتوانید قابلیت شخصیسازی را برای مشتریانتان افزایش دهید. مشتریان میتوانند نیازها و ترجیحات خود را بهتر در سایت تجربه کنند و تجربه شخصیسازی شدهای را در ارتباط با شما داشته باشند.
با طراحی سایت اختصاصی، میتوانید بهبود سئو (SEO) را بهینه سازی کنید. با تعیین ساختار مناسب سایت، بهینهسازی کلمات کلیدی، ایجاد محتوای اصیل و بهروز و بهرهگیری از تکنیکهای سئو موثر، میتوانید سایت خود را در موتورهای جستجو رتبهبندی برتری دهید و بیشتر دیده شوید.
یک سایت اختصاصی و حرفهای باعث میشود مشتریان به شما و برندتان اعتماد کنند. با ارائه اطلاعات دقیق و کامل در مورد خدمات و محصولاتتان، شواهد موفقیت، بررسیها و شهادتنامهها، میتوانید اعتماد مشتریان را به خدمات و محصولاتتان ایجاد کنید.
از دیگر ویژگیهای سایت اختصاصی، قابلیت توسعه بیشتر نسبت به سایتهای قالبی یا استاندارد است. شما میتوانید با توجه به نیازهای شرکت و تغییرات برند، افزونهها، قالبها و ویژگیهای جدید را به سایت اضافه کنید. طراحی سایت اختصاصی به شما امکان میدهد برند خود را بیشتر بشناسانید و قدرت بیشتری در برابر رقبا پیدا کنید. با استفاده از تصویرگری منحصربهفرد و ساختار بهینه شده، میتوانید شناساگر برند خود را تا حد امکان قویتر کنید.
بنابراین، طراحی سایت اختصاصی میتواند بهبود قابل توجهی در تجربه کاربری، شناخت برند، سئو و جذب مشتریان داشته باشد. این در نتیجه میتواند به رونق و موفقیت کسب و کار شما کمک کند و شما را از رقبا متمایز سازد.
طراحی سایت انگلیسی
با طراحی سایت انگلیسی شما امکان دسترسی به بازارهای جهانی را دارید. زبان انگلیسی به عنوان زبان بینالمللی ارتباطات و تجارت شناخته شده است و با استفاده از این زبان میتوانید به مشتریان بینالمللی و کسب و کارهای خارجی دسترسی پیدا کنید.
شما با این کار، میتوانید مشتریان خارجی را جذب کنید و با آنها در ارتباط باشید. این امر میتواند به شما امکان فروش محصولات یا خدمات خود به کشورهای دیگر را داده و محدودیت جغرافیایی در کسب و کار شما را کاهش دهد. طراحی سایت به زبان انگلیسی میتواند برای شما فرصتی مناسب باشد تا با رقبای بینالمللی خود رقابت کنید. اگر به زبان انگلیسی سایت حرفهای و جذابی را طراحی کنید، میتوانید جایگاه مناسبی در بازار بینالمللی برای خود تدارک دهید و در مقابل رقبای خارجی رقابت کنید.
معرفی برند در سطح جهانی از دیگر مزیتهای طراحی سایت به زبان انگلیسی است؛ اینگونه میتوانید برندتان را در سراسر جهان معرفی کنید. با استفاده از المانها و طرحهای خلاقانه، میتوانید شناخت برند خود را در بازار جهانی تقویت کنید و به مرور آگاهی مشتریان جدید را به سمت خدمات و محصولاتتان جلب کنید.
همچنین طراحی سایت به زبان انگلیسی میتواند به شما کمک کند تا در تجارت بینالمللی فعالیت کنید. این میتواند امکان صادرات محصولات یا خدمات شما به دیگر کشورها را فراهم کند و منابع درآمدی جدید برای کسب و کارتان فراهم کند. بنابراین، طراحی سایت انگلیسی میتواند به شما امکان دسترسی به بازارهای جهانی را بدهد، مشتریان خارجی را جذب کنید و رویکرد بینالمللی را در کسب و کارتان تقویت کند که در نهایت میتواند به رونق و موفقیت کسب و کارتان کمک کند و شما را در رقابت با سایر کسب و کارها در سطح جهانی موثرتر سازد.
طراحی سایت املاک
فرقی ندارد که از متخصصان قدیمی باشید و یا بهتازگی فعالیت خود را در زمینه فروش املاک و مستغلات آغاز کرده باشید؛ در تمامی شرایط، استفاده از خدمات طراحی سایت املاک یکی از واجبات پیشرفت کار شماست. داشتن یک وبسایت املاک میتواند مزایای فراوانی را به شما ارائه کند و عدم استفاده از این سرویس، میتواند باعث از دست رفتن بسیاری از فرصتها و موفقیتها شود.
در وبسایت املاک میتوانید فرآیند تسهیل معاملات را بهراحتی انجام دهید و ارتباط موثرتری با مخاطبان کسبوکار خود داشته باشید؛ برای بهرهمندی از تمام این ویژگیها، تنها به یک دامنه و فضای وب اختصاصی نیاز دارید. در ادامه میتواند با ویژگیهای طراحی سایت املاک آشنا شوید:
- سایت املاک ساعت کاری مشخصی ندارد، بنابراین مشتریان در هر زمان و مکانی، میتواند به خدمات شما دسترسی داشته باشد.
- با راهاندازی سایت، کسبوکار شما ب هصورت یک برند اختصاصی در دسترس کاربران قرار میگیرد و این موضوع تاثیر مثبتی در افزایش اعتبار کسبوکار شما دارد.
- با استفاده از وبسایت املاک میتوانید نیاز کاربران را بهخوبی شناسایی کرده و تمرکز خود را بر روی ارائه خدماتی قرار دهید که استقبال بیشتری دارد.
- وبسایت املاک را میتوانید با هزینههای مقرونبهصرفه راهاندازی کنید و در صورت فعالیت برنامهریزی شده و ارائه محتوای با کیفیت، بازدهی بالایی دریافت کنید.
امروزه اکثر خریداران یا فروشندگان قبل از هر اقدامی برای خرید و فروش املاک و مستغلات، در اینترنت جستجو میکنند. بنابراین با نداشتن وبسایت، شما تعداد زیادی از مشتریهای خود را از دست خواهید داد. در نقطه مقابل اگر با صرف هزینههای کم، وبسایت املاک خود را راهاندازی کنید، خدمات شما بهراحتی در دسترس هر کاربری قرار میگیرد و این موضوع نقطه عطفی در پیشرفت و موفقیت کسبوکار شماست.
طراحی سایت بیمه
طراحی سایت بیمه میتواند تأثیر قابل توجهی در رونق این کسب و کار داشته باشد؛ یک سایت بیمه مناسب، ارتباط سریع و مؤثر با مشتریان را فراهم میکند. با ارائه اطلاعات کامل در مورد سرویسها، قوانین و مقررات بیمه، مشتریان بهتر میتوانند انتخات خود را انجام دهند و راهنمایی دریافت کنند. این باعث میشود مشتریان اعتماد بیشتری به کسب و کار شما داشته باشند و تمایل بیشتری به خرید و استفاده از خدمات بیمه شما نشان دهند.
با طراحی سایت بیمه، میتوانید برنامهها و پیشنهادات اختصاصی را به مشتریان خود ارائه دهید. این باعث میشود که مشتریان به خدمات و پوششهای ارزشمند بیمه شما جذب شوند و تمایل بیشتری به انتخاب شما داشته باشند. همچنین میتوانید مزایا و محصولات خود را به صورت واضح و جذاب نمایش دهید. ارائه اطلاعات کامل و دقیق درباره نوع بیمههای مختلف، پوششهای اختصاصی، مزایا و امکانات اضافی، باعث میشود مشتریان بهتر بتوانند خدمات و محصولات مورد نیاز خود را انتخاب کنند و شما را در برابر رقبا تمایز دهند.
طراحی سایت بیمه باعث میشود که مشتریان بتوانند با راحتی و سهولت بیشتری بیمه انتخابی خود را خریداری کنند. امکان خرید آنلاین، پرداخت الکترونیکی و دریافت مدارک بیمه از طریق سایت، باعث سهولت و سرعت در فرآیند خرید میشود و مشتریان خود را راضی و مشتریان وفاداری کسب و کارتان میکند. در این راستا میتوانید محتوای اطلاعاتی و آموزشی مرتبط با بیمه را در اختیار مشتریان قرار دهید. به اشتراک گذاری اطلاعات درباره نوع بیمه و پوشش، روشهای ادعا، راهنمای مطالبات بیمه و موارد مشابه، باعث افزایش آگاهی مشتریان میشود و از آنها راهنمایی خوبتری در انتخاب بیمه و مدیریت درخواستهای بیمه کسب میکنید. به طور کلی، طراحی سایت بیمه کمک میکند تا شما بهترین خدمات و محصولات بیمه خود را به مشتریانتان ارائه دهید، ارتباط بهتری با مشتریان برقرار کنید و رونق کسب و کار بیمه خود را افزایش دهید
طراحی سایت کلینیک زیبایی
راهاندازی کلینکهای زیبایی در سالهای اخیر بسیار مورد توجه متخصصان این کسبوکار بوده است، به همین دلیل رقابت در این حوزه به شدت تنگاتنگ است و بدون شک طراحی سایت کلینیک زیبایی میتواند تأثیر مهمی در ارتقای این کسب و کار داشته باشد.
سایت کلینیک زیبایی این امکان را به شما میدهد تا محصولات و خدمات خود را به صورت جامع و جذاب نمایش دهید. با ارائه اطلاعات درست و کامل در مورد روشها، توانمندیها، پوششها و مزایای خدمات زیبایی، مشتریان بهتر میتوانند انتخابات خود را انجام دهند و تمایل بیشتری به استفاده از خدمات شما نشان دهند.
یک سایت کلینیک زیبایی، ارتباط سریع و موثر با مشتریان را فراهم میکند. با قرار دادن اطلاعات تماس و فرم تماس در سایت، مشتریان میتوانند به راحتی با شما ارتباط برقرار کنند و سوالات خود را مطرح کنند. همچنین، امکان رزرو آنلاین و دریافت نوبت نیز میتواند فرآیند رزرو وقت برای مشتریان را سادهتر و سریعتر کند.
همچنین سایت کلینیک زیبایی به شما امکان میدهد تا پیشینه و تجارب خود را با مشتریان به اشتراک بگذارید. این شامل عکسها و نتایج قبل و بعد از درمان، شهادتنامهها، بازخوردهای مشتریان و موارد مشابه است. نمایش این اطلاعات باعث افزایش اعتماد مشتریان شده و مشتریان جدیدتری را ترغیب به استفاده از خدمات شما کند. در این سایت میتواند به شما امکان ارائه محتواهای آموزشی و راهنمایی درباره مراقبتهای پوست و مو، روشهای زیبایی و آرایش، تغذیه صحیح و موارد مشابه را فراهم کند. این اطلاعات میتوانند به مشتریان کمک کننده باشند و نیازهای آنها را برآورده کنند. به اشتراک گذاری این اطلاعات نه تنها به مشتریان کمک میکند بلکه به شما نیز به عنوان یک نشان تخصصی و معتبر در زمینه تجمیلی شناخته میشوید.
طراحی سایت کلینیک زیبایی میتواند به شما امکان تبلیغات و بازاریابی را بدهد. با نمایش تخفیفها، پیشنهادها و برنامههای تبلیغاتی خود در سایت، میتوانید مشتریان جدید را جذب و مشتریان قبلی را از جذابیت تجدیداً اقناع کنید. با استفاده از این امکان، میتوانید کسب و کار خود را ترویج دهید، بازاریابی کنید، ارتباط بهتری با مشتریان برقرار کنید و بیشترین بهرهوری را از خدمات و محصولات خود ببرید.
طراحی سایت تجهیزات پزشکی
مهمترین و اصلیترین مزایای طراحی سایت تجهیزات پزشکی، معرفی جامع و فروش محصولات پزشکی است. شما میتوانید با شرح کامل تجهیزات مختلف و ویژگیهای آن، یک خرید آگاهانه را به مشتری خود هدیه دهید. همچنین با طراحی قسمت وبلاگ سایت میتوانید اطلاعات مفید دیگری را در اختیار مشتری قرار دهید. اطلاعاتی نظیر نحوه استفاده صحیح از دستگاه و یا مواردی نظیر آن.
همچنین با داشتن یک سایت تجهیزات پزشکی خوب، میتوانید محصولات خود را در سطح جهانی معرفی کنید. بر هیچکس پوشیده نیست که سایت خوب هم برای مشتری و هم برای فروشنده میتواند بسیار مؤثر باشد. در واقع فروشی سریعتر برای فروشنده و خریدی آسانتر برای مشتری، اصلیترین مزیت یک فروشگاه اینترنتی است. همچنین شما میتوانید نام مراکز درمانی و پزشکانی که از محصولات شما خریداری کردهاند را در قسمت مشتریان ثابت ذکر کنید. با این کار به مشتریان جدید خود اطمینان بیشتری برای خرید میدهید؛ چرا که مشتریان جدید شما میتوانند با این مراکز تماس گرفته و از میزان رضایت آنها از محصول مطلع شوند.
طراحی سایت خبری
هدف اصلی طراحی سایت خبری پوشش دادن خبرهای داخلی و خارجی در زمینههای مختلف از جمله اقتصادی، سیاسی، ورزشی، اجتماعی و غیره است. البته شما میتوانید با راهاندازی یک سایت خبری خوب و باکیفیت از طریق روشهای مختلف کسب درآمد کنید. توجه داشته باشید تنها انتشار خبرهای بروز و جذاب برای افزایش تعداد بازدیدکنندگان کافی نیست بلکه وبسایت شما باید دارای چیدمان و ساختاری بهینه باشد تا برای کاربران خسته کننده نباشد و موجب خروج زودهنگام آنها و در نتیجه کاهش رتبه سایت شما در گوگل نشود. به همین دلیل پیشنهاد میکنیم طراحی سایت خبری را به شرکتهای متخصص در این زمینه بسپارید.
طراحی سایت خدماتی
طراحی سایت خدماتی به طراحی و توسعه سایتهایی اشاره دارد که به عنوان یک پلتفرم برای ارائه خدمات مختلف به مشتریان عمل میکنند. این نوع سایتها برای کسب و کارها و شرکتها در حوزههای مختلف بهکار میروند و بر اساس روشهای تعاملی و واسطهای کاربری مناسب طراحی میشوند.
طراحی سایت خدماتی به شما اجازه میدهد تا خدمات خود را به روشی کارآمد و حرفهای به مشتریانتان ارائه دهید. این نوع سایتها معمولاً شامل اطلاعاتی درباره خدمات ارائه شده، قیمتها، زمانبندی، شرایط مورد نیاز و منابع بیشتر در مورد خدمات میشوند.
طراحی اصولی و حرفهای سایت خدماتی، به مشتریان اعتماد و اطمینان بیشتری در انتخاب و استفاده از خدمات شما میدهد. همچنین، سایت خدماتی میتواند به شما کمک کند تا ارتباط موثرتری با مشتریان خود برقرار کنید و از امکاناتی مانند رزرو آنلاین و دریافت بازخوردهای مشتریان بهره ببرید.
طراحی سایت خودرو
طراحی سایت خودرو به شما اجازه میدهد تا خودروها و قطعات یدکی مورد علاقه خود را به شکل جامع و جذابی نمایش دهید. با ارائه تصاویر، مشخصات فنی، قیمتها و اطلاعات تکمیلی در مورد خودروها، مشتریان بهتر میتوانند انتخابات خود را مطابق با نیازهای خود صورت دهند و به طور آگاهانه خرید کنند.
سایت خودرو به شما امکان میدهد تا ارتباط سریع و موثر با مشتریان خود برقرار کنید. با ارائه فرم تماس، مشتریان میتوانند به سرعت سوالات خود را مطرح کنند و درخواستهای خود را ارسال کنند. همچنین، ارائه اطلاعات تماس کارشناسان فروش و خدمات فنی میتواند مشتریان را با راهنمایی و پاسخگویی بهتری مواجه کند.
از دیگر مزیتهای طراحی سایت خودرو این است که میتوانید خدمات پس از فروش خود را به صورت جامع و شفافی نمایش دهید. اطلاعات درباره گارانتی، سرویس و نگهداری، تعمیرات و قطعات یدکی میتواند به مشتریان اعتماد بیشتری در رابطه با خرید خودرو از شما بدهد و از آنها راضی کند.
این وبسایت به مشتریان این امکان را می دهد تا خودروها را با یکدیگر مقایسه کنند. با ارائه جدول مشخصات فنی و ویژگیها، مشتریان میتوانند به طور مستقیم خودروها را مقایسه کنند و بهترین انتخاب را انجام دهند. همچنین سایت خودرو میتواند به مشتریان اطلاعات بیشتری درباره صنعت خودرو و مسائل مربوطه ارائه دهد. با انتشار اخبار، مقالات و مطالب مفید، مشتریان به طور آگاهانهتری میتوانند تصمیمگیری کنند و از محصولات و خدمات شما بهرهبرداری کنند. تبلیغات و بازاریابی موثرتر از دیگر ویژگیهای داشتن وبسایت است. با نمایش تخفیفها، پیشنهادها و برنامههای تبلیغاتی خود، میتوانید مشتریان جدید را جذب کنید و مشتریان قبلی را به استفاده طولانیمدت از خدماتتان ترغیب کنید. به طور کلی، طراحی سایت خودرو میتواند به شما کمک کند تا تولیدات و خدمات خود را به صورت موثری به مشتریانتان ارائه دهید، بازاریابی کنید، ارتباط بهتری با مشتریان برقرار کنید و رونق و موفقیت کسب و کار خود را افزایش دهید.
طراحی سایت داروخانه آنلاین
با طراحی سایت داروخانه آنلاین مشتریان میتوانند به آسانی و در هر زمانی از شبانه روز به داروها و محصولات بهداشتی دسترسی داشته باشند. آنها میتوانند از طریق سایت به صورت آنلاین سفارش دهند و داروها را در آدرس مورد نظر دریافت کنند. این امر به مشتریان امکان میدهد تا از داروها و محصولات لازم خود به آسانی استفاده کنند و زمان و هزینه صرفهجویی کنند.
یک سایت داروخانه آنلاین با داروخانههایی که دارای مجوز رسمی برای فروش دارو هستند، کار میکند؛ این به مشتریان اطمینان میدهد که داروها و محصولاتی که از سایت خریداری میکنند، اصل و کیفیت دارند. همچنین، معمولاً سایتهای داروخانه آنلاین امکاناتی مانند بررسی شماره نسخه و اطلاعات فنی دارو را به مشتریان ارائه میدهند تا از صحت و مناسب بودن نسخه هایشان اطمینان حاصل کنند.
از جذابیتهای استفاده از سایت داروخانه آنلاین، امکان مقایسه قیمتها در میان چند داروخانه است؛ این امر به آنها این اجازه را میدهد که بهترین قیمت را برای خرید داروها بیابند و صرفهجویی مالی کنند. علاوه بر داروها، بسیاری از سایتهای داروخانه آنلاین محصولات بهداشتی را نیز به فروش میرسانند، مانند کرمها، ضدعفونیکنندهها، وسایل بهداشتی و محصولات آرایشی. این موضوع به مشتریان این امکان را میدهد تا برای یک خرید کامل تر و متناسب با نیازهای خود از یک سایت داروخانه آنلاین استفاده نمایند.
طراحی سایت دندانپزشکی
طراحی سایت دندانپزشکی به طراحی و توسعه یک وب سایت ویژه برای دندانپزشکان و مطبهای دندانپزشکی اشاره دارد. این نوع سایتها به دندانپزشکان امکان میدهد خدمات خود را به صورت آنلاین به مشتریان ارائه دهند و با ارائه اطلاعات کامل و جذاب درباره خدمات، قیمتها، مشخصات کارکنان، و سایر موارد مرتبط با دندانپزشکی، جذب مشتری موثرتر داشته باشند.
سایت دندانپزشکی به مشتریان اطمینان میدهد که دارای مجوز رسمی برای ارائه خدمات دندانپزشکی است. در صفحه اصلی سایت، مشتریان میتوانند اطلاعات مربوط به تحصیلات تخصصی و مجوزها را مشاهده کنند و از دانش و تخصص دندانپزشکان مطمئن شوند. این امر به مشتریان اطمینان و اعتماد بیشتری به نتیجهگیری از خدمات دندانپزشکی ارائه شده توسط دندانپزشکان میدهد.
اغلب سایتهای دندانپزشکی امکاناتی را برای رزرو آنلاین وقت درمانی در اختیار مشتریان میگذارند. این امکان به مشتریان اجازه میدهد تا وقتهای مورد نظر خود را مشخص کنند و بدون نیاز به تماس تلفنی، وقت خود را رزرو کنند. این نظم در رزرو وقت و این امکان کاهش زمان انتظار برای مشتریان مهم است و بهعلاوه به دندانپزشکان کمک میکند تا برنامهریزی بهتری داشته باشند.
سایتهای دندانپزشکی معمولاً منابع آموزشی در مورد بهداشت دهان و دندان، نگهداری و بهداشت دندانها و مسائل مربوط به دندانپزشکی را ارائه میدهند. این اطلاعات به مشتریان کمک میکنند تا عملکرد بهتری در مراقبتهای خود داشته باشند و از خدمات تخصصی دندانپزشکی بهرهبرداری کنند. با توجه به این مزایا، طراحی سایت دندانپزشکی میتواند به دندانپزشکان کمک کند تا خدمات خود را به مشتریان به صورت موثرتری ارائه دهند.
طراحی سایت دکوراسیون داخلی
طراحی سایت دکوراسیون داخلی به ایجاد یک وب سایت ویژه برای معماران و طراحان داخلی میپردازد. این نوع سایتها به این افراد امکان میدهد که نمونههای کارهای خود را به نمایش بگذارند و از طریق نمونهها، پروژهها و اطلاعات مربوطه، با مشتریان در ارتباط باشند. سایت دکوراسیون داخلی به عنوان یک فضای آنلاین برای معرفی و خدمات این حوزه استفاده میشود و بسیاری از مزایا را به همراه دارد:
- سایت دکوراسیون داخلی به معماران و طراحان داخلی این امکان را میدهد که نمونههای کارهای خود را به صورت آنلاین به نمایش بگذارند. با نمونهها و تصاویر، مشتریان میتوانند به راحتی از توانمندیها و سبکهای طراحی آنها مطلع شوند و برای انتخاب بهترین معمار یا طراح داخلی برای پروژه خود اقدام کنند.
- سایت دکوراسیون داخلی امکان ارتباط مستقیم با مشتریان را فراهم میکند. در سایت میتوانید با استفاده از فرم تماس، مشتریان میتوانند سوالات خود، درخواستها و نیازهای خود را ارسال کنند و سریعاً پاسخ دریافت کنند. این ارتباط مستقیم با مشتریان به آنها اطمینان میدهد که نیازهای آنها به درستی درک شده است و طرحهای ویژه برای آنها ارائه میشود.
- با طراحی سایت دکوراسیون داخلی، میتوانید اطلاعات کاملی در مورد خدمات و نحوه کار خود را به مشتریان ارائه دهید. اطلاعاتی مانند سابقه کار، مهارتها، سبکهای طراحی، معرفی تیم و سایر جزئیات مورد نیاز را میتوان در سایت معرفی کرد. این اطلاعات به مشتریان کمک میکند تا از تخصص و توانایی طراحان داخلی مطلع شوند و تصمیم دارند.
- طراحی سایت دکوراسیون داخلی میتواند به طراحان داخلی کمک کند سبک و ذوق طراحی خود را به نمایش بگذارند. این نمایش میتواند به عنوان یک نمونه اولیه برای مشتریان عمل کند و آنها را مجاب کند تا با طراحی شما همکاری کنند.
با توجه به این مزایا، طراحی سایت دکوراسیون داخلی میتواند به طراحان داخلی کمک کند تا خدمات خود را به مشتریان به صورت موثرتری ارائه دهند و رونق و موفقیت کسب و کار دکوراسیون داخلی را افزایش دهند.
طراحی سایت رستوران
طراحی سایت رستوران به ایجاد یک وبسایت ویژه برای رستورانها میپردازد. سایت رستوران میتواند به مشتریان اطلاعات کاملی در مورد رستوران ارائه دهد، شامل آدرس، شماره تماس، ساعات کاری و مشخصات دیگر رستوران. همچنین، سایت میتواند منوی غذا و نوشیدنی، اطلاعات تغذیهای، قیمتها و سایر جزئیات مربوط به غذا را نمایش دهد. این امر به مشتریان امکان میدهد تا قبل از رزرو یا سفارش آنلاین، اطلاعات لازم را در مورد غذا و رستوران بدست آورده و تصمیم بهتری بگیرند. با طراحی سایت رستوران، مشتریان به راحتی میتوانند به اطلاعات رستوران و منوی غذا دسترسی پیدا کنند. به جای مراجعه شخصی به رستوران، مشتریان میتوانند از دسترسی به سایت رستوران به صورت آنلاین، منو، قیمت، خدمات و سایر اطلاعات را بررسی کنند و تصمیم بهتری در مورد رستورانی که میخواهند بازدید کنند، بگیرند. این امر به مشتریان این امکان را میدهد تا آنلاین غذاها و خدمات را مقایسه کنند و رستوران مناسبی را انتخاب کنند.
از دیگر مزایای طراحی سایت رستوران، امکان فروش آنلاین است. با استفاده از سایت، رستورانها میتوانند سفارشات آنلاین را پذیرفته و به مشتریان خود ارسال کنند. این امکان به مشتریان این امکان را میدهد تا بدون نیاز به حضور شخصی، غذاها را سفارش داده و درب منزل یا محل کار خود تحویل بگیرند. همچنین سایت رستوران میتواند به مشتریان این امکان را بدهد تا نظرات، بازخوردها و امتیازهای خود را درباره رستوران به اشتراک بگذارند. این نظرات و امتیازها میتوانند به مشتریان دیگر کمک کنند تا در انتخاب یک رستوران، تصمیم بهتری بگیرند. همچنین، این بازخوردها میتوانند به رستورانها کمک کنند تا کیفیت خدمات خود را بهبود دهند.
طراحی سایت روانشناسی
طراحی سایت روانشناسی به ایجاد یک وب سایت ویژه برای روانشناسان و متخصصان روانشناسی میپردازد. این نوع سایتها به روانشناسان امکان میدهد خدمات خود را به مشتریان به صورت آنلاین ارائه دهند، اطلاعات و مقالات روانشناسی را منتشر کنند و به ارتباط مستقیم و تعامل با مشتریان خود بپردازند. طراحی سایت روانشناسی اهمیت بسیاری در این حوزه دارد و به عنوان یک ابزار مهم در ارتباط با مشتریان و ارائه خدمات تخصصی و اطلاعات به آنها مورد استفاده قرار میگیرد.
سایت روانشناسی به روانشناسان امکان میدهد تا با مشتریانی که به دنبال خدمات روانشناسی هستند، به صورت مستقیم در تماس باشند. امکاناتی مانند فرم تماس و رزرو آنلاین در سایت وجود دارد که مشتریان میتوانند از طریق آنها پرسشها و نیازهای خود را مطرح کنند و با روانشناسان در ارتباط باشند. همچنین این وبسایت میتواند به روانشناسان کمک کند تا اطلاعات و آموزشهای مفید را در مورد مسائل روانشناسی و روشهای مشاوره ارائه دهند. این اطلاعات میتوانند در قالب مقالات، ویدیوها، پادکستها و منابع آموزشی دیگر در سایت قرار بگیرند. این امکان به مشتریان این امکان را میدهد تا قبل از استفاده از خدمات روانشناسی، با مفاهیم و روشهای مربوطه آشنا شوند و تصمیم بهتری بگیرند.
امکان ارائه خدمات روانشناسی آنلاین از طریق سایت روانشناسی نیز از جمله اهمیتهای طراحی سایت روانشناسی است. این خدمات میتوانند شامل مشاوره آنلاین، جلسات تلفنی یا ویدیویی، گروههای مشاوره و دورههای آموزشی باشند. این امکان به مشتریان این امکان را میدهد تا به صورت آنلاین از خدمات روانشناسی استفاده کنند و نیازهای خود را برآورده نمایند.
اعتماد آفرینی از بزرگترین مزایای طراحی سایت روانشناسی است. سایت روانشناسی میتواند به روانشناسان کمک کند تا به مشتریان اعتماد بیشتری القا کنند. با ارائه اطلاعات در مورد تحصیلات و تجربیات روانشناسان، مشتریان میتوانند اعتماد و اطمینان بیشتری به روانشناسی که انتخاب میکنند، داشته باشند. همچنین، ارزیابیها و نظرات مشتریان قبلی میتواند به مشتریان کمک کند تا بهترین روانشناس را برای خدمات خود انتخاب کنند.
طراحی سایت صرافی آنلاین
طراحی سایت صرافی آنلاین به ایجاد یک وبسایت و پلتفرم آنلاین برای خرید و فروش ارزهای دیجیتال میپردازد. این سایتها به افراد و شرکتها امکان میدهند تا به صورت آنلاین ارزهای دیجیتال را خرید و فروش کنند، معاملات مالی انجام دهند و ارزهای خود را نگهداری کنند. طراحی سایت صرافی آنلاین اهمیت بسیاری در کسب و کار مرتبط با ارزهای دیجیتال دارد و به عنوان یک پلتفرم مهم در مبادلات مالی آنلاین و کسب و کار صرافی عمل میکند.
طراحی سایت صرافی آنلاین به کاربران این امکان را میدهد تا به صورت مستقیم و بدون واسطه با صرافی در ارتباط باشند. این امکانات میتوانند شامل عضویت و ورود به حساب کاربری، پشتیبانی آنلاین، فرم تماس و ارسال پیام و سیستم پشتیبانی مالی باشد. این امکانات به کاربران این امکان را میدهد تا مستقیماً با صرافی در ارتباط باشند، درخواستها و سوالات خود را مطرح کنند و معاملات خود را انجام دهند.
امنیت معاملات آنلاین در صرافیهای دیجیتال از اهمیت بالایی برخوردار است. طراحی صحیح و حرفهای سایت صرافی آنلاین بهینهسازی امنیت را برای مشتریان فراهم میکند. این شامل استفاده از پروتکلهای رمزنگاری برای محافظت اطلاعات حساس کاربران، تایید هویت کاربران، امکان استفاده از ورود دو عاملی و سیستمهای پشتیبانی امنیتی دیگر میشود. اهمیت امنیت در صرافی آنلاین حاکم بر اعتماد مشتریان و رونق کسب و کار آن است.
صرافیهای آنلاین به کاربران این امکان را میدهند تا به صورت آنلاین خدمات مختلف مالی را دریافت کنند. این خدمات شامل معاملات خرید و فروش ارزهای دیجیتال، سرمایهگذاری، تسویه حسابها و مشاهده تاریخچه معاملات است. این امکان به کاربران این امکان را میدهد تا در هر زمان و مکانی به صورت آنلاین به خدمات مالی دسترسی داشته باشند.
در نهایت طراحی سایت صرافی آنلاین میتواند به صرافیها کمک کند تا خدمات و فعالیتهای خود را به مشتریان بهتری معرفی کنند و رونق کسب و کارشان را افزایش دهند. از طریق سایت و رسانههای دیجیتال، مشتریان جدید میتوانند صرافیها را پیدا کرده و به خدمات و اطلاعات آنها دسترسی پیدا کنند.
طراحی سایت مجله اینترنتی
طراحی سایت مجله اینترنتی به ایجاد یک وبسایت جامع در قالب مجله آنلاین اشاره دارد. این سایتها شامل مقالات و مطالب درباره موضوعات متنوعی از جمله اخبار، سبک زندگی، فرهنگ و هنر، ورزش، سفر، فناوری و غیره هستند. طراحی سایت مجله اینترنتی به خوانندگان این امکان را میدهد تا به طور آنلاین به مطالب و اخبار جدید دسترسی پیدا کنند و از مطالب تازه و آموزنده لذت ببرند و با رویدادها و تحولات جاری در جوامع، صنایع مختلف و موضوعاتی که به آنها علاقه دارند، آشنا شوند.
از جذابترین ویژگیهای طراحی سایت مجله اینترنتی امکان دسترسی آسان به مطالب و اخبار است. کاربران میتوانند به سادگی و با چند کلیک مطالب مورد نظر خود را پیدا و مطالعه کنند. همچنین، برخی از سایتهای مجله اینترنتی دارای عضویت رایگان هستند که اطلاعیهها و مطالب جدید را به صورت دورهای به کاربران ارسال میکنند.
با توجه به مزایای بیپیان، طراحی سایت مجله اینترنتی میتواند به خوانندگان این امکان را بدهد تا از مطالب متنوع و جذاب لذت ببرند و اطلاعات خود را بروز کنند. همچنین، به تولیدکنندگان محتوا نیز این امکان را میدهد تا مطالب خود را به صورت آنلاین منتشر کرده و بازخوردهای کاربران را دریافت کنند.
طراحی سایت معماری
طراحی سایت معماری که از جذابترین و پرمخاطبترین وبسایتها است، شامل ارائه خدمات مختلفی به معماران و کاربران عمومی، اعم از ارائه نمونهکارها، معرفی تخصصها و خدمات معماری، اشتراک اطلاعات و دانش معماری، ارتباط با مشتریان و غیره است. طراحی سایت معماری به معماران و کاربران عمومی در بسیاری از جنبهها کمک میکند؛ به معماران این امکان را میدهد تا نمونهکارها و پروژههای قبلی خود را به صورت آنلاین به نمایش بگذارند و تخصصهای معماری خود را به کاربران نشان دهند. این امکان به معماران کمک میکند تا تجربه و استعداد خود را به کاربران نشان داده و مشتریان جدید جذب کنند.
معماران میتوانند در سایت توضیح دهند که چه نوع خدمات معماری ارائه میدهند و به کاربران برای پروژههای خاص خدمات و مشاوره ارائه کنند. این امکان به معماران کمک میکند تا بازار هدف خود را گسترش داده و مشتریان جدید را جذب کنند.
سایت معماری به معماران امکان برقراری ارتباط و تعامل با همکاران و همصنفان را میدهد. این امکان به معماران این اجازه را میدهد تا با همکاران خود از طریق ارسال پیام، اشتراک مطالب و برگزاری بحثهای آنلاین در ارتباط با موضوعات معماری مختلف باشند.
بهرههای طراحی سایت معماری فقط به فعالان این حوزه مختص نیست و برای کاربران عمومی نیز دارای مزایایی است:
دسترسی آسان به اطلاعات معماری: سایت معماری به کاربران عمومی اطلاعات آموزشی، خلاقیتها و مفاهیم معماری را در اختیار میگذارد. کاربران میتوانند به صورت آنلاین به مقالات، ویدیوها، عکسها و سایر منابع درباره معماری دسترسی داشته باشند و از آنها استفاده کنند.
الهام بخشی و ایدهآلهای طراحی: سایت معماری میتواند به کاربران عمومی در الهام بخشی و به دست آوردن ایدههای جدید در طراحی و ساختمانسازی کمک کند. نمونهکارها، پروژهها و آثار معماران برجسته همچنین میتواند منبع الهام و ایدهآلها برای طراحی خانه و ساختمانهای جدید باشد.
راهنمایی در پروژهها و ساختمانسازی: سایت معماری به کاربران عمومی راهنماییها، نکات عملی و راهاندازی پروژهها و ساختمانسازی را فراهم میکند. این راهنماییها میتوانند شامل راهنمایی در مورد انتخاب مواد، طراحی داخلی و خارجی، روشهای ساخت و غیره باشند.
ارتباط با معماران: سایت معماری به کاربران عمومی امکان برقراری ارتباط با معماران و متخصصان را میدهد. کاربران میتوانند از طریق ارسال پیام، شرکت در بحثها، دوستیها و شبکهسازی با افرادی که علاقه مند به مسائل معماری هستند، در ارتباط باشند.
طراحی سایت موزیک
طراحی سایت موزیک به دلایل زیادی میتواند جذاب و کاربردی باشد؛ سایت موزیک به کاربران این امکان را میدهد تا به طور آنلاین آهنگها، آلبومها، پادکستها و سایر نوع اجراهای موسیقی را در سایت موزیک پیدا و پخش کنند.
طراحی سایت موزیک برای شخصی که قصد دارد وبسایت موزیک راه اندازی کند، به صورت تجاری و غیرتجاری سودآوری میتواند داشته باشد. یکی از راههای اصلی کسب درآمد از یک سایت موزیک، قرار دادن تبلیغات در سایت، فروش موسیقی و محتوا، ایجاد عضویت و امکانات ویژه برای کاربران که میتواند یک منبع درآمد برای سایت موزیک باشد و .... است. توجه داشته باشید که درآمدزایی و سوددهی سایت موزیک بستگی به عوامل مختلفی مانند ترافیک، تعداد کاربران، محتوا، نوع وبسایت و استراتژیهای بازاریابی دارد.
طراحی سایت نوبت دهی آنلاین
طراحی سایت نوبت دهی آنلاین به معنای ایجاد یک پلتفرم آنلاین برای رزرو و سفارش نوبتهای مختلف است. این نوع سایتها، کسب و کارها و ارائه دهندگان خدمات را قادر میسازد تا به مشتریان خود این امکان را بدهند تا بدون نیاز به تماس تلفنی یا حضور فیزیکی نوبت خود را رزرو کنند.
با استفاده از سایت نوبت دهی آنلاین، مشتریان میتوانند تاریخ و زمان دقیق مورد نظر برای نوبت خود را تعیین کنند. این امر به همراه ارسال تاییدیه و یادآوری به مشتریها، امکان برنامهریزی بهتر را برای آنها فراهم میکند. با سایت نوبت دهی آنلاین، مشتریان امکان تغییر نوبت یا لغو آن را به راحتی دارند. این امکان میتواند به مشتریان اطمینان بیشتر در مورد انعقاد و عملکرد سرویسدهی بدهد.
دسترسی ۲۴ ساعته از مهمترین ویژگیهای سایت نوبت دهی آنلاین است و به مشتریان اجازه میدهد در هر لحظه از روز ، نوبت خود را رزرو کنند. این امکان در دسترس بودن ۲۴ ساعته به مشتریان، بازار هدف را گستردهتر میکند و امکان جلب مشتریان بیشتر را فراهم میکند. با توجه به این مزایا، سایت نوبت دهی آنلاین به شرکتها و کسب و کارها کمک میکند فرایندهای دریافت و مدیریت نوبتها را سادهتر و بهینهتر کنند و به مشتریان تجربه بهتری ارائه دهند.
طراحی سایت نیازمندی ها و آگهی
سایت نیازمندیها و آگهی یک پلتفرم آنلاین است که به شرکتها و فروشندگان امکان میدهد نیازمندیها، خدمات و کالاهای خود را به صورت آگهی منتشر کنند و به کاربران و مشتریان بالقوه خود را معرفی کنند. طراحی سایت نیازمندی ها و آگهی برای پاسخگویی به نیازهای مردم و فراهم کردن یک سکوی مطمئن و مورد اعتماد برای یافتن خدمات و محصولات مختلف بسیار مهم است.
این نوع سایت، یک پلتفرم را فراهم میکند تا فروشندگان با خریداران در تماس باشند. این ارتباط میتواند به پیدا کردن نیازمندیهای مشتریها و برآورده کردن آنها کمک کند. سایت نیازمندیها و آگهی به مشتریان اطلاعات مربوط به نیازها و خدمات مورد علاقه را ارائه میدهد. این امکان به مشتریان میدهد تا بر اساس بررسی و مقایسه محصولات و خدمات مختلف، انتخاب بهتری برای خود داشته باشند.
همچنین این سایت به فروشندگان امکان میدهد قیمتها و مشخصات محصولات را با سایر رقبا مقایسه کنند. این امر باعث میشود قیمتها رقابتیتر شوند و مشتریان بهترین قیمتها را برای خرید انتخاب کنند. با استفاده از سایت نیازمندیها و آگهی، کسب و کارها میتوانند محصولات و خدمات خود را به صورت گسترده تر معرفی کنند و به مشتریان جدید دسترسی پیدا کنند. این به شرکتها امکان میدهد رشد کنند و بازار هدف خود را بسیار وسیعتر کنند. همچنین به فروشندگان کمک میکند تا محصولات خود را به سرعت و به راحتی به مشتریان تبلیغ کنند. این امکان افزایش فروش و درآمد شرکتها را برای آنها فراهم میکند.
به طور خلاصه، با استفاده از سایت نیازمندیها و آگهی، شرکتها و فروشندگان قادرند تبلیغات خود را هدفمندسازی کنند و به مخاطبان هدف خود برسند. این امر میتواند بازدهی تبلیغات را افزایش داده و منجر به کمک به عنوان یک ابزار بازاریابی موثر تر شود. طراحی سایت نیازمندی ها یک فرصت بزرگ برای کسب و کارها و خریداران است تا به صورت مستقیم و راحت نیازها و خدمات خود را با هم به اشتراک بگذارند. این سایت ها علاوه بر افزایش راحتی و سرعت در فرآیند خرید و فروش، بهبود رقابتپذیری و بهرهوری کسب و کارها را نیز دنبال میکنند.
طراحی سایت واکنشگرا یا ریسپانسیو
طراحی سایت واکنشگرا یا ریسپانسیو به معنای طراحی و توسعه یک وب سایت است که با توجه به اندازه صفحه نمایش و دستگاه مورد استفاده کاربر، به طور خودکار تغییر شکل میدهد؛ این به معنای آن است که سایت به طور خودکار و بهینه به تمام اندازه های صفحه نمایش مختلف (مانند لپتاپ، تبلت، تلفن همراه) و سایز های مختلف واکنش نشان میدهد.
در این نوع طراحی، سایت برای مرورگرها و دستگاه های مختلف از جمله رایانه های رومیزی، تبلت ها و تلفن های همراه به صورت خودکار بهینه می شود. این امر ظاهری زیبا و تجربه کاربری بهتر را به ارمغان می آورد. به طور خاص، بعضی از ویژگیهای طراحی سایت واکنشگرا عبارتند از:
- با استفاده از طراحی سایت واکنشگرا، مواردی مانند فونت، ترتیب محتوا، تمام صفحات و ساختار ها برای هر دستگاه نمایش مختلف به طور خودکار تغییر میکند.
- سایت واکنشگرا به طور خودکار تنظیمات مختلفی را برای تطبیق با سایز صفحه نمایش اعمال میکند. به عنوان مثال، عناصر صفحه میتوانند به طور خودکار تغییر اندازه یا ترتیب داده شوند تا در هر سایز صفحه نمایش بهتر دیده شوند.
- با استفاده از طراحی سایت واکنش گرا، تجربه کاربری بهتر برای کاربران فراهم میشود؛ چرا که قابلیت مشاهده و دسترسی به محتوا را برای آنها بهبود میدهد، بدون نیاز به بزرگنمایی و کوچک نمایی صفحه.
- سایت واکنشگرا که به طور خودکار با محیطهای دستگاه تطبیق میکند، بهینه سازی و ارائه بهترین ساختار برای موتور های جستجو را امکان پذیر میسازد.
- با توجه به اینکه سایت واکنشگرا به مطابقت با سایز صفحه نمایش و دسترسی کاربران به محتوا تنظیم میشود، سرعت بارگذاری صفحات سایت نیز بهبود مییابد.
طراحی سایت وکالت
طراحی سایت وکالت به معنای ایجاد یک وب سایت حرفهای برای وکلا و دفاتر وکالت است که امکان ارتباط با مشتریان فعلی و بالقوه، وضع قوانین و اطلاعات حقوقی، و ارائه خدمات حقوقی و مشاوره به مشتریان را فراهم میکند.
یک وب سایت حرفهای برای وکالت به وکلای حقوقی امکان ارتباط موثر با مشتریان را فراهم میکند. این سایت میتواند به عنوان یک پلتفرم ارتباطی بین وکیل و مشتریان خدمت کند و اطلاعات لازم برای مشتریان را ارائه دهد. سایت وکالت میتواند به عنوان یک منبع اطلاعات حقوقی برای مشتریان عمل کند. وکلای حقوقی میتوانند مقالات حقوقی، خبرها، نکات قانونی و مطالب آموزشی مرتبط را در وب سایت خود منتشر کنند تا به مشتریان کمک کنند تا مفاهیم حقوقی را بهتر درک کنند.
همچنین یک سایت وکالت حرفهای و با طراحی مناسب نشان دهنده حرفهای بودن وکلا و قدرت در ارائه خدمات حقوقی بهتر است. از طریق طراحی سایت، وکلای حقوقی میتوانند خدمات خود را به مخاطبان جدید معرفی کنند و بازاریابی و تبلیغات خود را بهبود دهند و اینگونه به راحتی در دسترس توسط مشتریان علاقهمند و جستجوگرانی که به دنبال خدمات حقوقی هستند، میشوند.
به طور کلی، طراحی یک وب سایت حرفهای برای وکالت امری ضروری است؛ زیرا با توجه به تغییرات رو به رشد فناوری، این وب سایت میتواند به وکلا کمک کند تا خدمات حقوقی خود را ارتقا دهند و به مشتریان بیشتری دسترسی داشته باشند.
طراحی سایت آژانس مسافرتی
طراحی سایت آژانس مسافرتی به معنای ایجاد یک وب سایت حرفهای و کارآمد برای یک آژانس مسافرتی است که به مشتریان امکان می دهد تورها، خدمات مسافرتی و استراحت های تفریحی را مشاهده و رزرو کنند. طراحی یک وب سایت حرفهای برای آژانس مسافرتی بسیار اهمیت دارد و می تواند به ارتقای این کسب و کار در بسیاری از جنبهها کمک کند.
سایت آژانس مسافرتی می تواند به عنوان یک پلتفرم برای نمایش و تبلیغ تورها و خدمات مختلف، ارائه اطلاعات جامع و کامل، برنامه و آیتم های تور، قیمت ها و شرایط را به مشتریان ارائه دهد. این امر به مشتریان کمک می کند تا بتوانند راحت تر و بر اساس نیازهای خود تور مناسب را انتخاب کنند.
با طراحی آژانس مسافرتی، مشتریان میتوانند به راحتی تورهای خود را انتخاب کنند و آنها را آنلاین رزرو کنند، بدون نیاز به حضور فیزیکی در آژانس. این برای مشتریان سرعت و راحتی بیشتری را در رزرو و خرید تورها فراهم میکند. همچنین سایت میتواند به مشتریان امکان ارائه اطلاعات مفید و جامع در مورد مقاصد مسافرتی، راهنماییهای مسافرتی، تجربیات و نکات مفید را در مسافرت ها فراهم کند. این اطلاعات میتواند به مشتریان کمک کند تا تصمیم خوبی در مورد مقصد خود بگیرند و برای مسافرت خود بهتر برنامه ریزی کنند.
طراحی سایت آژانس مسافرتی میتواند به آژانس کمک کند تا رقابتی تر شود و در بازار رقابتی توریسم جایگاه بهتری برای خود کسب کند. استفاده از ابزارهای مدرن دیجیتال و حضور آنلاین به شرکت اجازه می دهد تا به مشتریان خود اطمینان بیشتری داشته باشد و سهولت بیشتری در ارائه خدمات به آنها داشته باشد.
بهینه سازی وب سایت (SEO)
این خدمات شامل بهبود رتبه سایت در موتورهای جستجو، بهبود سرعت وب سایت، بهینه سازی کلمات کلیدی و بهبود محتوا به منظور جذب ترافیک آلی و مخاطبان هدف می باشد.
لیست فوق تنها چند نمونه از خدمات طراحی سایت است. بسته به نیازها و هدف کسب و کارهایتان، می توانید از هر یک از این خدمات و موارد دیگری استفاده کنید. طراحی سایت حرفهای می تواند به برند شدن و رونق بخشیدن به کسب و کارتان کمک کند. داشتن یک وب سایت خوب می تواند بازدید از سایت شما را افزایش دهد تا چندین قدم از رقبای خود جلوتر باشید. طراحی سایت باید به صورت حرفهای و توسط افراد متخصص در این زمینه انجام شود تا بهترین نتیجه را برای شما داشته باشد.
اهمیت و مزایای طراحی سایت
در دنیای امروز طراحی یک وبسایت، بسیار اساسی و حیاتی است و مزایای بسیاری را برای شرکت ها و کسب و کارها به همراه دارد. در ادامه، به طور مفصل اهمیت و مزایای طراحی سایت را برای شما تشریح خواهم کرد:
- یک وبسایت مناسب یک نماینده آنلاین قوی برای کسب و کار شما است. وبسایت شما به عنوان یک نماینده 24 ساعته و غیر حضوری برای کسب و کار عمل می کند و این امکان را به مشتریان می دهد تا در هر زمانی که مایل باشند اطلاعات و خدمات شما را مشاهده کنند.
- با داشتن یک وبسایت خوب، مشتریان به راحتی می توانند اطلاعات کسب و کار شما را ببینند و از خدمات و محصولات شما استفاده کنند. این باعث افزایش دسترسی و تعامل مستقیم با مخاطبان شما شده و به شما کمک می کند تا به مخاطبان و مشتریان جدید دسترسی پیدا کنید.
- در دنیای کسب و کار رقابتی امروزی، داشتن یک وبسایت مناسب می تواند به شما کمک کند تا از رقبای خود پیشی بگیرید و رقابت پذیری گسترده تری را داشته باشید. همچنین با طراحی وبسایت حرفه ای و مدرن، می توانید به مشتریان خود نشان دهید که شما یک کسب و کار قابل اعتماد و حرفه ای هستید.
- وبسایت شما یک ابزار قدرتمند برای تبلیغات و بازاریابی است. با استفاده از روش های مختلف دیجیتال مانند بهینه سازی موتورهای جستجو (SEO)، تبلیغات گوگل (Google Ads) و بازاریابی محتوا، می توانید به لطف یک وبسایت حرفه ای، مشتریان جدید را جذب و بازدیدکنندگان را به مشتریان تبدیل کنید.
- وبسایت شما به شما امکان می دهد با مشتریانتان در ارتباط باشید و از طریق فرم های تماس و ایمیل ها به سؤالات و درخواست های آنها پاسخ دهید. همچنین می توانید از طریق نمایشگرهای زنده یا چت آنلاین با مشتریان مستقیماً در ارتباط باشید.
- صداقت و قابل اعتماد بودن از دیگر مزایای طراحی سایت است. وبسایت شما به عنوان یک پلتفرم معتبر برای نمایش اطلاعات شرکت یا کسب و کار شما عمل می کند و به مخاطبانتان نشان می دهد که شما یک کسب و کار قابل اعتماد هستید. طراحی حرفه ای و ظاهری زیبا به کسب و کارتان کمک می کند تا به لطف صداقت و قابل اعتماد بودن، مشتریان بیشتری جذب کنید و در نهایت افزایش فروش و درآمد از مهمترین مزایای طراحی سایت است؛ وب سایت های کسب و کار معمولاً در معرض قرار دادن خدمات و محصولات شما به صورت آنلاین بازاریابی می شوند. این باعث می شود که مشتریان به راحتی بتوانند خریدهای خود را انجام دهند و این موجب افزایش فروش و درآمد شما می شود.
بنابراین، طراحی یک وبسایت حرفه ای می تواند اهمیت زیادی برای کسب و کار شما داشته باشد و به شما کمک کند تا مزیت رقابتی بیشتری در بازار داشته و مشتریان وفاداری را جذب کنید.
مزایا همکاری با یک آژانس طراحی سایت چیست؟
در دنیای امروزی کسب و کارها برای رشد و موفقیت به حضور آنلاین نیاز دارند. در این راستا، همکاری با یک آژانس طراحی سایت میتواند برای کسب و کارها مزایای بسیاری به همراه داشته باشد. در این مقاله به بررسی مزایا همکاری با یک آژانس طراحی سایت میپردازیم.
- دسترسی به تخصص و تجربه
آژانسهای طراحی سایت معمولاً تیمهایی از طراحان، توسعه دهندگان و متخصصان مارکتینگ دارند که در زمینه طراحی و توسعه وبسایتهای حرفهای و کارآمد تجربه و تخصص دارند. با همکاری با یک آژانس، شما بهرهمندی از این تخصص و تجربهها خواهید شد و میتوانید یک وبسایت با کیفیت و حرفهای داشته باشید. - طراحی و توسعه وبسایت بر حسب نیازهای شما
با همکاری با یک آژانس، شما میتوانید ایدهها و نیازهای خود را با تیم طراحی مطرح کنید و یک وبسایت منحصر به فرد و با استفاده از طراحی و تکنولوژیهای مدرن داشته باشید. همچنین، طراح سایت و توسعه دهندگان متخصص در آژانس قادرند به شما راهنمایی کنند و بهترین راهکارهای طراحی و توسعه وبسایت را برای شما ارائه دهند. - طراحی وبسایت با رعایت استانداردهای رده بندی و بهینه سازی
یک آژانس طراحی سایت با توجه به استانداردهای رده بندی و بهینه سازی وبسایت، میتواند یک وبسایت کارآمد و با سرعت بالا را براهاندازی کند. آژانسها با رعایت استانداردهای بهینه سازی موتورهای جستجو (SEO)، سرعت بارگیری وبسایت، بهینه سازی تجربه کاربری و سازگاری با دستگاههای مختلف، میتوانند وبسایت شما را برای رتبهبندی بهتر در موتورهای جستجو و بهبود تجربه کاربری بهینه کنند. - پشتیبانی فنی و به روزرسانی
آژانسهای طراحی سایت معمولاً پس از راهاندازی وبسایت، ارائه خدمات پشتیبانی و بروزرسانی فنی را نیز به شما ارائه میدهند. این امر به شما کمک میکند تا وبسایت خود را بهروز نگه دارید، هرگونه مشکل فنی را رفع کنید و در صورت نیاز به تغییرات و بهبود های لازم، با تیم طراحی در تماس باشید.
نکات قبل از سفارش طراحی وب سایت
قبل از سفارش طراحی وب سایت، مهم است توجه به چند نکته کلیدی داشته باشید. این نکات به شما کمک میکنند تا طراحی وب سایت مطلوب و با کیفیتی را به دست آورید. در زیر به برخی از این نکات اشاره میکنم:
- تعیین هدف و نیازهای خود: قبل از هر چیز بررسی کنید که سایت شما برای چه منظوری است و چه اهدافی را میخواهید از آن دنبال کنید. این باعث میشود تا با طراحی سایت، نیازهای شما به طور دقیق تر برآورده شود.
- انتخاب یک تیم طراحی حرفهای: مطمئن شوید که تیمی را انتخاب کنید که تجربه و مهارت لازم را در زمینه طراحی و توسعه وب سایت دارد. بررسی نمونه کارها و بازخوردهای مشتریان قبلی میتواند به شما در انتخاب بهتر کمک کند.
- تعیین بودجه: قبل از آغاز فرآیند طراحی، تعیین کنید که چه مقدار بودجه در اختیار دارید. این به تیم طراحی کمک میکند تا طرحی مناسب برای شما ارائه دهد که در محدودیت بودجه قرار بگیرد.
- بررسی نیازمندیها و امکانات مورد نیاز: لیستی از نیازمندیها و امکاناتی که میخواهید در وب سایت خود داشته باشید تهیه کنید. این میتواند شامل امکانات مانند فرم تماس، فروشگاه آنلاین، بلاگ و ... باشد. این لیست به طراحی و توسعه سایت کمک میکند و از ابتدا رویه کار مشخصی برای تیم طراحی تعریف میکند.
- سازگاری با دستگاهها: با توجه به روند روزافزون استفاده از دستگاههای مختلف برای مرور اینترنت، وب سایت شما باید سازگار با تمام دستگاهها باشد. این شامل کامپیوترها، تبلتها و گوشیهای هوشمند است. اطمینان حاصل کنید که وب سایت شما بر روی همه این دستگاهها به درستی نمایش داده میشود.

اصول سئو در طراحی سایت
اصول سئو در طراحی سایت بسیار مهم هستند. با رعایت این اصول، میتوانید رتبه سایت خود را در نتایج جستجوی ارگانیک ارتقا دهید و به ترافیک واقعی و هدفمند دست پیدا کنید. در ادامه، برخی از اصول سئو را برای شما توضیح میدهیم:
- از URL های صحیح و قابل فهم برای صفحات وب خود استفاده کنید. این یعنی استفاده از کلمات کلیدی مرتبط در آدرس صفحه و جلوگیری از استفاده از علامتهای غیرضروری مانند حروف و اعداد تصادفی.
- هر صفحه باید یک عنوان بر اساس محتوای خود داشته باشد. این عنوان باید دقیق، جذاب و حاوی کلمات کلیدی مهم باشد. باید همچنین مطمئن شوید که عنوان هر صفحه منحصر به فرد است.
- استفاده از برچسبهای هدینگ (H1، H2، H3 و غیره) در جهت ساختاردهی و قالب بندی متن صفحات مهم است. این برچسبها به موتورهای جستجو کمک نیکنند تا موضوعات و ایدههای اصلی صفحه را درک کنند.
- یکی از عوامل اساسی برای بهبود رتبه سایت، سرعت بارگیری صفحات است. استفاده از تصاویر فشردهتر، بهینه سازی کدها و فایلها، استفاده از شبکه توسعه توزیع محتوا (CDN) و .. کمک کننده است.
- استفاده از متا تگ برای برچسبگذاری محتوای صفحه، توضیحات متا (meta description) و برچسبهای کلمات کلیدی (meta keywords) مهم است. این متا تگها به موتورهای جستجو اطلاعات بیشتری در مورد محتوای صفحه میدهند.
- استفاده از تگ alt برای همه تصاویر وب سایت، مشخص کردن محتوای تصویر به موتورهای جستجو کمک میکند. همچنین، بهینه سازی نام تصاویر و حذف تصاویر غیرضروری میتواند کمک کننده باشد.
- ایجاد محتوای با کیفیت و مرتبط با کلمات کلیدی مهم، بهبود سئو را تسهیل میکند. باید مطمئن شوید که محتوا شما مفید، اصیل و برای کاربران جذاب است.
- استفاده از لینکهای داخلی (داخل سایت) بین صفحات وبسایت، به موتورهای جستجو کمک میکند تا ساختار سایتتان را درک کنند. همچنین، این لینکها به کاربران کمک میکنند تا به سادگی در سایت شما گردش کنند.
- با در نظر گرفتن افزایش استفاده از دستگاههای موبایل، سایت شما باید پاسخگو و قابل دسترس در دستگاههای موبایل باشد. ایجاد یک نسخه موبایل یا طراحی واکنشگرا (responsive) برای سایت، بسیار مهم است.
- کلمات کلیدی صحیح مرتبط با محتوا و صفحه، به سایت شما در جستجوهای معتبر کمک میکنند. استفاده از ابزارها و روشهای تحقیق کلمات کلیدی میتواند کمک کننده باشد.
باید بدانید اصول سئو یک پروژه طولانی مدت بوده و همیشه بهبود پذیر هستند. با رعایت این اصول در حال طراحی و توسعه سایت خود، میتوانید بهبود قابل توجهی در نتایج جستجو و در نهایت ترافیک وبسایت خود را تجربه کنید.
نحوه طراحی سایت سئو شده
نحوه طراحی سایت سئو شده یک فرآیند گام به گام است که شامل انتخاب کلمات کلیدی، بهینه سازی محتوا، بهینه سازی تکنیکال و بهبود سرعت بارگذاری صفحات میشود. در ادامه به صورت کامل توضیحات راجع به هر مرحله از طراحی یک سایت سئو شده را میدهیم.
انتخاب کلمات کلیدی:
پیدا کردن کلمات کلیدی مرتبط با نیش های تجاری شما: این مرحله شامل تحقیق کردن درباره کلمات کلیدی مرتبط با صنعت شما و تعیین کلماتی است که مخاطبان هدف شما جستجو میکنند.
بهینه سازی محتوا:
- ایجاد محتوای با کیفیت: محتوای شما باید ارزشمند، مفید و جذاب برای مخاطبان هدف باشد. این شامل ایجاد مقالات، ویدئوها، تصاویر و سایر انواع محتوا است.
- استفاده از کلمات کلیدی در محتوا: کلمات کلیدی انتخاب شده را در عنوانها، متنها و متا تگها استفاده کنید. همچنین، توصیه میشود کلمات کلیدی را به طور طبیعی و به تناسب با محتوای خود استفاده کنید.
بهینه سازی تکنیکال:
- استفاده از ساختار URL بهینه: از ساختار URL کوتاه و واضح استفاده کنید که شامل کلمات کلیدی مرتبط با صفحه مورد نظر باشد.
- بهینه سازی تگهای عنوان (Title Tags) و توضیحات متا (Meta Descriptions): این تگها باید شامل کلمات کلیدی مناسب باشند و به خوانندگان و موتورهای جستجو اطلاعات کافی درباره محتوای صفحه را منتقل کنند.
- بهینه سازی تگهای هدینگ (Heading Tags): استفاده از تگهای هدینگ (H1، H2 و غیره) برای سازماندهی صفحه و بیان موضوعات کلیدی استفاده شود.
بهبود سرعت بارگذاری صفحات:
- بهینه سازی تصاویر: اندازه کمتر، فرمت مناسب و فشرده سازی تصاویر میتواند به بهبود سرعت بارگذاری صفحات کمک کند.
- بهینه سازی : استفاده از سیستمهای کش برای ذخیره سازی نسخههای ثابت صفحات و محتوا میتواند زمان لود صفحات را کاهش دهد.
هزینه طراحی سایت به چه چیزهایی بستگی دارد؟
هزینه طراحی سایت به چندین عامل مختلف بستگی دارد. در ادامه به برخی از این عوامل تاثیرگذار بر هزینه وب سایت میپردازیم:
- اندازه و پیچیدگی وبسایت
وبسایتهای ساده و کوچک با قابلیتها و صفحات محدود هزینه کمتری نسبت به وبسایتهای بزرگ و پیچیده با قابلیتها و صفحات بیشتر دارند. اندازه و محتوای سایت تاثیر زیادی بر هزینه طراحی آن دارد. یک سایت کوچک با صفحات کمتر و امکانات ساده ممکن است هزینه کمتری نیاز داشته باشد نسبت به یک سایت بزرگ با بخش ها و امکانات پیچیده تر. - طراحی سفارشی یا قالبهای آماده
طراحی سفارشی وبسایت، که بر اساس نیازها و طرح اختصاصی شما صورت میگیرد، هزینه بیشتری نسبت به استفاده از قالبهای آماده دارد. قالبهای آماده اغلب ارزانتر هستند، اما محدودیتهایی در انعطافپذیری و طراحی دارند. - طراحی ریسپانسیو
امروزه، وبسایتها باید بتوانند به درستی در انواع دستگاهها و اندازههای صفحه نمایش نمایش داده شوند. طراحی ریسپانسیو، معمولاً با استفاده از تکنولوژی های HTML و CSS انجام میشود، ممکن است هزینه بیشتری نسبت به طراحی غیر ریسپانسیو داشته باشد. - قابلیتها و امکانات وبسایت
هزینه طراحی وبسایت نیز به میزان و پیچیدگی قابلیتها و امکاناتی که در وبسایت مورد نظر قرار میگیرند، بستگی دارد. اضافه کردن فرمهای تماس، سیستم مدیریت محتوا، فروشگاه آنلاین و سیستم رزرواسیون ممکن است هزینه را افزایش دهد. - تجربه و مهارت طراح سایت
طراحان حرفهای با تجربه بیشتر معمولاً هزینه بیشتری دارند، اما این میتواند از نظر کیفیت و حرفهای بودن کار تاثیر مثبتی داشته باشد. - طراحی گرافیکی
استفاده از طراحی گرافیکی منحصر به فرد و سفارشی برای سایت نیز می تواند هزینه را افزایش دهد. اگر طراحی خلاقانه و منحصر به فردی برای سایت خود می خواهید، احتمالاً دارای هزینه بیشتری خواهد بود. - نرم افزار و قابلیت های وب
استفاده از نرم افزارها و قابلیت های ویژه در سایت نیز هزینه را تحت تاثیر قرار م یدهد. برخی از سایت ها نیاز به قابلیت های ویژه نظیر فروشگاه آنلاین، سیستم مدیریت محتوا (CMS) پیشرفته، امکانات عضویت و دسترسی محدود دارند که ممکن است هزینه طراحی و توسعه آنها را افزایش دهد. - پشتیبانی و بروزرسانی
هزینه های مربوط به پشتیبانی و به روزرسانی سایت نیز می تواند در نظر گرفته شود. بهبود امنیت، بهروز رسانی قالب و افزونه ها، پشتیبانی فنی و مدیریت سرور از جمله هزینه های مرتبط با پشتیبانی و بهروزرسانی سایت هستند. - سابقه شرکت یا فرد توسعه دهنده
هزینه طراحی سایت نیز تحت تأثیر توسعه دهنده یا شرکتی که به طراحی سایت می پردازد قرار می گیرد. هزینه ها براساس سطح تجربه، شهرت و برند شرکت یا توسعه دهنده متغیر است.
در کل ارزشیابی هزینه طراحی سایت کاملاً شخصی است و با توجه به نیازها، بودجه و البته پیشنهادات و توصیه های حرفه ای، باید گزینه مناسب را انتخاب کنید.
آیا قیمت طراحی سایت اختصاصی بیشتر است؟
بله، قیمت طراحی سایت اختصاصی معمولاً بیشتر از طراحی سایت استاندارد است. دلیل این امر این است که طراحی سایت اختصاصی نیاز به زمان و تلاش بیشتری دارد و برای سفارش دهنده نتیجهای منحصر به فرد و مناسب به ویژگیها و نیازهای خاصش ارائه میدهد.
هنگام طراحی سایت اختصاصی، تیم طراحی نیاز به بررسی دقیق نیازها و خواستههای مشتری دارد و بر اساس آن، طرحی منحصر به فرد و مناسب ایجاد میکند. این نوع طراحی نیازمند مهارتهای تخصصی و دانش فنی به روز است. همچنین، توسعه دهندگان نیاز به برنامهنویسی پیشرفته و استفاده از ابزارها و تکنولوژیهای پیچیدهتر دارند.
تفاوت طراحی سایت وردپرس و کدنویسی چیست؟
طراحی سایت وردپرس و کدنویسی دو روش متفاوت برای ساخت وبسایت ها هستند. هر دو روش دارای ویژگی ها و مزایا خاص خود هستند. در ادامه به طور کامل به بررسی تفاوت طراحی سایت وردپرس و کدنویسی می پردازیم.
تفاوت در فرآیند طراحی
طراحی سایت وردپرسی: وردپرس یک سیستم مدیریت محتوا (CMS) است که برای ساخت و مدیریت سایت ها استفاده می شود. با استفاده از وردپرس، شما می توانید از طریق رابط کاربری آن سایت خود را مدیریت کنید، قالب های آماده را انتخاب کنید و افزونه ها را برای اضافه کردن ویژگی های اضافی به سایت استفاده کنید. این روش برای طراحی سریع و ساده سایت ها مناسب است.
طراحی سایت کدنویسی: کدنویسی یعنی نوشتن کد های برنامه نویسی از ابتدا با استفاده از زبان های برنامه نویسی مانند HTML، CSS، JavaScript و PHP. در این روش، شما کامل از صفر سایت خود را طراحی و پیاده سازی می کنید و کامل کنترل بر روی طراحی و عملکرد سایت خود دارید. این روش برای طراحی سایت های پیچیده و سفارشی مناسب است.
تفاوت در انعطاف پذیری و سفارشی سازی
سفارشی سازی سایت وردپرسی: یکی از اصلی ترین مزایای وردپرس این است که به شما امکان می دهد بدون نیاز به تجربه برنامه نویسی، سایت خود را سریعاً راه اندازی کنید و به راحتی قالب و افزونه های مختلف را برای سفارشی سازی سایت خود استفاده کنید.
سفارشی سازی سایت کدنویسی: با استفاده از کدنویسی، شما تمام کنترل را بر روی سایت خود دارید و قادر به سفارشی سازی دقیق و پیشرفته تر هستید. با توانایی نوشتن کد های برنامه نویسی، می توانید طراحی و عملکرد سایت خود را به دقت مورد نیاز تنظیم کنید.
تفاوت در امنیت
امنیت سایت وردپرسی: به دلیل محبوبیت بالای وردپرس، سایت های ساخته شده با این سیستم مدیریت محتوا ممکن است هدف حملات امنیتی باشند. با این حال، با استفاده از به روز شده و افزونه های امنیتی، می توانید سطح امنیت سایت خود را بهبود بخشید.
امنیت سایت کدنویسی: طراحی سایت با استفاده از کد نویسی، امنیت بیشتری نسبت به وردپرس دارد. زیرا شما کامل کنترل بر روی کدها و ساختار سایت خود دارید و می توانید از بهترین شیوه های امنیتی استفاده کنید.
تفاوت در بهینه سازی برای موتورهای جستجو
سئو سایت وردپرسی: وردپرس به طور پیش فرض برای بهینه سازی برای موتورهای جستجو (SEO) بهینه شده است. افزونه هایی مانند Yoast SEO و All in One SEO Pack به شما کمک می کنند تا عناصر مهم مانند عنوان صفحه، تگ های meta، URL ها و غیره را بهینه سازی کنید.
سئو سایت کدنویسی: در طراحی سایت با کدنویسی نیز می توانید بهینه سازی برای موتورهای جستجو انجام دهید. با استفاده از تکنیک های بهینه سازی مانند استفاده از عناصر صحیح HTML، ساختار سلسله مراتبی درست، استفاده از کلمات کلیدی مناسب و غیره، می توانید سایت خود را برای موتورهای جستجو بهبود بخشید.
تفاوت در هزینه
هزینه سایت وردپرسی: طراحی سایت با وردپرس معمولاً ارزانتر است. قالب ها و افزونه های آماده در دسترس هستند و می توانید از راه حل های آماده استفاده کنید، که هزینه برای ساخت سایت را کاهش می دهد.
هزینه سایت کدنویسی: طراحی سایت با کدنویسی ممکن است هزینه برتری نسبت به وردپرس داشته باشد. نیاز به توانایی برنامه نویسی و زمان بیشتر برای ساخت سایت دقیق و سفارشی باعث می شود که هزینه بیشتری برای طراحی وبسایت بپردازید.
برای طراحی سایت قالب های آماده بهتر است یا طراحی سایت کد نویسی؟
هر دو روش طراحی وب سایت با قالب های آماده یا کد نویسی دارای مزایا و معایب خود هستند و به نیازها و اهداف شما بستگی دارد که کدام روش برای شما بهتر است. در ادامه به بررسی مزایا و معایب هرکدام اشاره میکنیم:
مزایای استفاده از قالب های آماده در طراحی سایت
- استفاده از قالبهای آماده میتواند به شما کمک کند تا زمان زیادی را در طراحی و توسعه وب سایت خود صرفه جویی کنید، زیرا کارهای زیادی از پیش تعیین شدهاند.
- قالبهای آماده معمولا هزینه کمتری نسبت به طراحی وب سایت از ابتدا دارند.
- بسیاری از قالبهای آماده توسط طراحان حرفهای طراحی شدهاند که استانداردهای طراحی را رعایت کردهاند.
معایب استفاده از قالب های آماده
- یکی از معایب استفاده از قالبهای آماده میتواند یکنواخت بودن ظاهر وب سایت شما با سایر وب سایتهایی که از همین قالب استفاده میکنند، باشد.
- ممکن است با استفاده از یک قالب آماده، توانایی سفارشی سازی برخی از فواصل و اجزای وب سایت محدود شود.
- برخی از قالبهای آماده ممکن است دارای کدهای غیر ضروری باشند که ممکن است برای بهینه سازی و سرعت بارگذاری وب سایت مشکل ایجاد کنند.
مزایای طراحی وب سایت با کد نویسی
با طراحی وب سایت از ابتدا، شما کنترل کامل بر ظاهر، عملکرد و ویژگیهای وب سایت خود خواهید داشت و میتوانید آن را به شکلی دلخواه سفارشی کنید.
طراحی وب سایت با کد نویسی به شما امکان میدهد که به راحتی اجزا و ویژگیهای جدید را اضافه کنید و به تغییرات نیازمند به شکلی انعطاف پذیر پاسخ دهید.
معایب طراحی وب سایت با کد نویسی
- طراحی وب سایت از ابتدا نیازمند زمان و تلاش بیشتری است تا پروژه انجام شود.
- طراحی وب سایت از ابتدا ممکن است نیازمند هزینه بیشتری نسبت به استفاده از قالبهای آماده باشد، به دلیل نیاز به تلاش و زمان بیشتر.
بنابراین، در نهایت انتخاب بین استفاده از قالبهای آماده و یا طراحی وب سایت با کد نویسی به نیازها، بودجه و هدف شما بستگی دارد. اگر نیازمندیهای شما به پیچیدگی نیاز ندارد و میخواهید کمترین هزینه را بکنید، استفاده از قالبهای آماده ممکن است بهتر باشد. اما اگر به دنبال یک وب سایت منحصر به فرد، سفارشی و با امکانات بیشتر هستید، طراحی وب سایت با کد نویسی میتواند گزینه مناسبی باشد.
طراحی سایت چقدر زمان می برد؟
اگر این سوال ذهن شما را به خود مشغول کرده که طراحی سایت چقدر زمان می برد باید گفت مدت زمان طراحی یک وبسایت استاندارد به عوامل مختلفی وابسته است و به طور دقیق قابل تعیین نیست. با این حال، برای یک وبسایت خوب که شامل صفحات متنوعی مانند صفحه اصلی، صفحه محصولات/خدمات، صفحه درباره ما و صفحه تماس با ما باشد، ممکن است مدت زمانی بین 4 تا 8 هفته طول بکشد. بعضی از عوامل که میتوانند تاثیر داشته باشند عبارتند از:
- مرحله تحلیل و برنامه ریزی: مدت زمان لازم برای بررسی و تحلیل نیازها و آنالیز رقبا و تعیین استراتژی.
- طراحی و پیاده سازی: مدت زمان مورد نیاز برای طراحی و پیاده سازی تمام صفحات وبسایت، اضافه کردن محتوا، تنظیم طراحی و ظاهر وبسایت.
- تست و رفع ایرادات: مدت زمان لازم برای تست وب سایت، شناسایی و رفع هر گونه ایراد یا خطا.
- اندازه و پیچیدگی وبسایت: اگر وبسایت شما از چند صفحه ساده تشکیل شده باشد، زمان طراحی آن کمتر خواهد بود. اما اگر وبسایت دارای قابلیتهای پیچیده تری مانند فروشگاه آنلاین یا عضویت کاربران باشد، احتمالاً زمان بیشتری برای طراحی آن نیاز خواهد داشت.
- استراتژی و نیازهای شما: مدت زمان طراحی وب سایت بستگی به استراتژی و نیازهای شما نیز دارد. اگر شما قبل از طراحی وبسایت بر روی طراحی و برنامه ریزی مطمئن بوده و صرفاً چارچوب مشخصی را به طراح ارائه کنید، زمان طراحی کمتر خواهد بود. اما اگر شما به طراح اجازه دهید نیازها را تعیین و بهینه کند، مدت زمان بیشتری ممکن است برای طراحی نیاز باشد.
- توانایی طراح: توانایی و تجربه طراح وب نیز می تواند تاثیر زیادی در مدت زمان طراحی وب سایت داشته باشد. اگر طراحی شما با یک طراح حرفهای و با تجربه انجام شود، مدت زمان طراحی ممکن است کمتر باشد.
- رفع تغییرات: مدت زمان مورد نیاز برای اعمال تغییرات و بهینه سازیهای لازم پس از تست و ارائه نمونه نهایی به مشتری.

در مجموع، زمان طراحی یک وبسایت نمی تواند به طور دقیق تعیین شود و بستگی به موارد فوق و عوامل دیگری می دارد. برای داشتن یک برآورد دقیق تر، بهتر است با یک طراح و متخصص وبسایت مشورت کنید و نیازها و محدودیتهای خود را با او بررسی کنید.
برای خدمات طراحی سایت در تهران کدام شرکت را انتخاب کنم؟
برای انتخاب یک شرکت طراحی و توسعه وبسایت حرفهای، شما باید به چند ویژگی کلیدی توجه کنید. در زیر، ویژگیهایی که یک شرکت خدمات طراحی سایت در تهران باید داشته باشد را بررسی میکنیم:
- تجربه و مهارت
شرکت طراحی سایت باید تجربه قابل قبولی در زمینه طراحی و توسعه وبسایتها داشته باشد. مهارتهای طراحی ظاهری، عملکرد فنی، بهینه سازی موتورهای جستجو (SEO) و رابط کاربری (UI/UX) در اولویت قرار میگیرند. - نمونه کارهای قابل قبول و نظرات مشتریان
بهترین روش برای بررسی کیفیت یک شرکت طراحی سایت در تهران، بررسی نمونه کارهایی است که قبلاً انجام دادهاند. همچنین میتوانید نظرات و بازخوردهای مشتریان قبلی را بررسی کنید تا ایدهای از رضایت آنها به دست بیاورید. - توانایی کار با تازهترین تکنولوژیها
یک شرکت طراحی سایت خوب باید با تکنولوژیهای روز و روشهای به روز در زمینه طراحی و توسعه سایت آشنا باشد. آنها باید قادر باشند تا وبسایتهای پاسخگو (responsive)، بهینه سازی موبایل، سرعت بالا، امنیت و بهینه سازی برای موتورهای جستجو را فراهم کنند. - قدرت ارتباطی
یک خدمات طراحی سایت در تهران باید توانایی بالایی در برقراری ارتباط موثر با شما را داشته باشد. آنها باید به نیازهای شما به دقت گوش و بتوانند بر اساس ویژگیها و هدف اصلی کسب و کار شما، یک راهکار مناسب و مطابق با بودجه شما ارائه دهند. - پشتیبانی و خدمات پس از طراحی
یک شرکت طراحی سایت حرفهای باید ارائه خدمات پس از طراحی را ارزیابی کند. این شامل پشتیبانی فنی، بهروزرسانیها، امنیت و سایر خدمات میشود که ممکن است پس از انجام پروژه نیاز داشته باشید. - هزینه و بودجه
بررسی هزینه و بودجه یک فاکتور مهم است. شما باید بازدهی سرمایه خود را درنظر بگیرید و با قیمتهای شرکت طراحی سایت مقایسه کنید. اما توجه داشته باشید که چرا هزینه پایینتر همیشه بهترین گزینه نیست و باید مقرون به صرفه در نظر گرفته شود. با توجه به ویژگیهای ذکر شده، شما با تحقیق و مقایسه میتوانید یک خدمات طراحی سایت حرفهای و مناسب در تهران را برای پروژه خود انتخاب کنید.
ویژگی های خدمات طراحی وب سایت حرفه ای
از جمله ویژگی های خدمات طراحی وب سایت حرفه ای می توان به این مورد اشاره کرد که یک شرکت طراحی حرفهای باید بتواند وب سایت طراحی شده را بر اساس نیازها و الزامات شما سفارشی کند. آنها باید قادر باشند تا طرح وبسایتی که با هویت و نیازهای شما سازگاری داشته باشد را بسازند.
همچنین با توجه به استفاده گسترده از دستگاههای موبایل، یک وبسایت حرفهای باید قابل مشاهده و قابل استفاده به خوبی در تمامی دستگاهها از جمله کامپیوترها، تبلتها و گوشیهای هوشمند باشد. این مفهوم به عنوان طراحی واکنشگرا (responsive design) شناخته میشود. یک خدمات طراحی وب سایت حرفهای باید با توجه به اصول سئو (SEO) و بهینه سازی برای موتورهای جستجو طراحی شود. این شامل بهینه سازی کدها، استفاده از کلمات کلیدی مناسب و سازگاری با معیارهای رتبهبندی موتورهای جستجو میشود.
وبسایت شما باید با سرعت بارگیری مناسبی بارگذاری شود تا کاربران تا حد امکان مدت کوتاهی برای دیدن محتوا صرف کنند. طراحی و بهینه سازی مناسب تصاویر، استفاده از کدهای بهینه و بهره گیری از فنآوریهای پیشرفته میتواند بهبود محسوسی در سرعت بارگیری ایجاد کند.
علاوهبراین یک وبسایت حرفهای باید دارای طراحی واضح و جذاب باشد تا کاربران را به خود جلب کند و آنها را برای ماندن در سایت ترغیب نماید. استفاده از طرح بندی مناسب، رنگها، فونتها و تصاویر با کیفیت میتواند تجربه کاربری را بهبود بخشد.
قابلیت ارتباط و تعامل از دیگر ویژگیهای خدمات طراحی وبسایت حرفهای است؛ یک وبسایت حرفهای باید ابزارهای ارتباطی مؤثری مانند فرمهای تماس، نمایشگرهای چت آنلاین و دکمههای اشتراک گذاری را در اختیار کاربران قرار دهد. این ویژگیها به کاربران امکان میدهند به راحتی با شما در تماس باشند و با شما در ارتباط باشند.
امنیت و حفاظت از اطلاعات را نباید نادیده بگیرید؛ یک وبسایت حرفهای باید تمامی اطلاعات مشتریان را با استفاده از پروتکلها و فنآوریهای امنیتی مناسب محافظت کند. این شامل استفاده از SSL، فایروال و سیستمهای حفاظت از حملات سایبری است.
یک سیستم مدیریت محتوا (Content Management) قوی و کارآمد، به کسب و کار شما این امکان را میدهد تا به راحتی و بدون نیاز به دانش فنی عمومی وبسایت خود را به روز رسانی کنید. این اجازه میدهد تا شما به طور مستقل بر روی محتوا و نمایش وبسایت کنترل داشته باشید.
خدمات پس از فروش و پشتیبانی فنی از جمله آپدیتهای امنیتی و به روزرسانیها، رفع اشکالات و مشکلات فنی و ارائه آموزش و راهنمایی لازم برای مدیریت وبسایت، یکی دیگر از ویژگیهای مهم خدمات طراحی وب سایت حرفهای است. وجود این ویژگیها در خدمات طراحی و توسعه وبسایت تضمین میکند که وبسایت شما به طور کامل و حرفهای طراحی شده و نیازها و اهداف شما را برآورده میکند.